Benutzer Diskussion:A.Burgermeister: Unterschied zwischen den Versionen
(→Wigdget) |
|||
| Zeile 70: | Zeile 70: | ||
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt. | Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt. | ||
| + | [[Bild:Erdkugel.png|250]] | ||
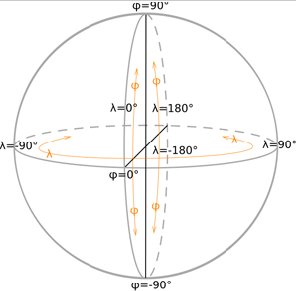
=== Koordinatendefinition === | === Koordinatendefinition === | ||
| Zeile 75: | Zeile 76: | ||
* Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°) | * Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°) | ||
| − | + | == Google Calendar== | |
| + | |||
| + | <widget type="googlecalendar" src="nmu9k169845fg813rjjb3mm7ko%40group.calendar.google.com"> | ||
| + | </widget> | ||
| + | |||
| + | === Fragen: === | ||
| + | # Wo bekomme ich die src her? | ||
== TEX == | == TEX == | ||
Version vom 4. Juli 2009, 16:26 Uhr
Inhaltsverzeichnis |
Wigdget
<widget />
und man erhält eine Liste aller installierten Widgets.
API-Code von Google, gültig für die Domäne wikis.zum.de
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
// Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden:
'wikis.zum.de' => array(
'api_key' =>
'ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw',
),
Erläuterungen dazu von [1]
Beispiel:
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität)
Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte.
Parameter für Google Maps Widget
| Befehl | Erklärung |
|---|---|
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
Koordinatendefinition
- Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol)
- Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°)
Google Calendar
<widget type="googlecalendar" src="nmu9k169845fg813rjjb3mm7ko%40group.calendar.google.com"> </widget>
Fragen:
- Wo bekomme ich die src her?
TEX


Graphviz
<graphviz> digraph NAME {
- Ein einfacher zyklischer Graph.
Knoten1 -> "Knoten 2"; "Knoten 2" -> Knoten3; Knoten3 -> Knoten1; Knoten1 -> "Version 1.10.1";
} </graphviz>