Benutzer Diskussion:A.Burgermeister: Unterschied zwischen den Versionen
(→Befehl und Beispiel) |
(→Befehl und Beispiel) |
||
| Zeile 118: | Zeile 118: | ||
48.136927, 11.576315 | 48.136927, 11.576315 | ||
48.13717, 11.575199 | 48.13717, 11.575199 | ||
| − | |||
</googlemap> | </googlemap> | ||
Version vom 1. Juli 2009, 14:38 Uhr
Inhaltsverzeichnis |
Tucent
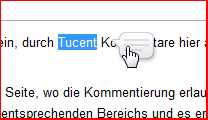
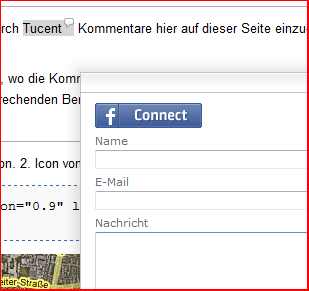
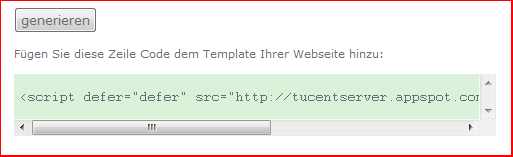
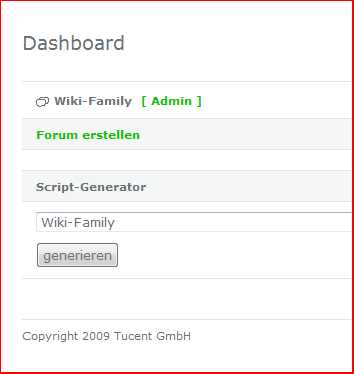
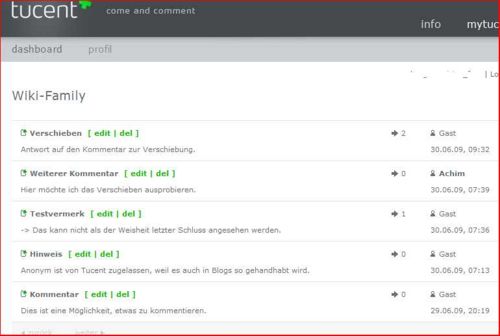
Vorlage:Tucent Es ist jetzt möglich durch Tucent (tucent.net) Kommentare auf dieser Seite einzugeben.
Verwendung:
- Zunächst auf der Seite, wo die Kommentierung erlaubt sein soll, durch den Vermerk
{{tucent}}
diese Möglichkeit einschalten. Es erscheint unten rechts das Icon für Anmerkung.
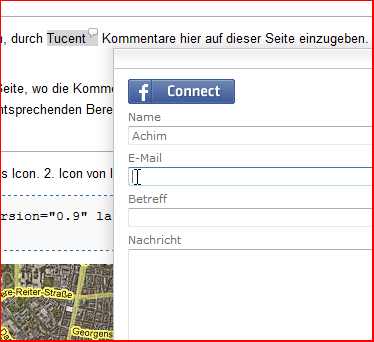
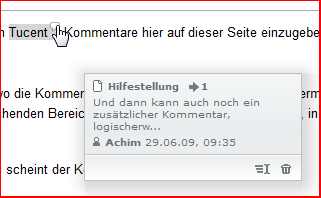
- Markieren eines entsprechenden Bereichs und es erscheint ein weiteres Icon, in das nun der Kommentar eingegeben werden kann.
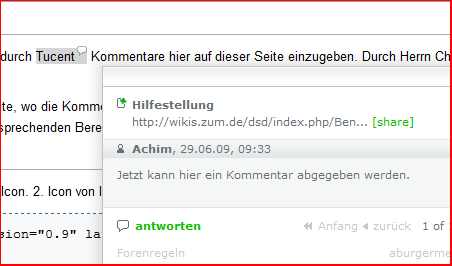
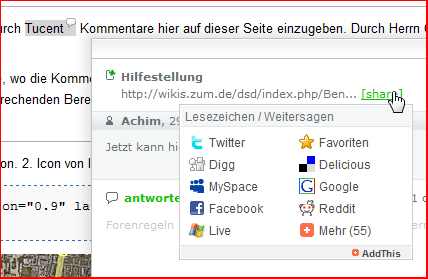
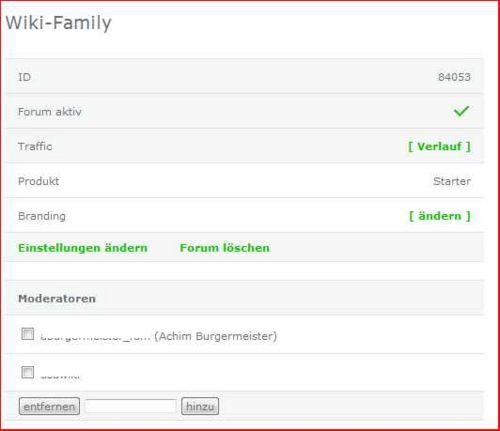
Genauere Erläuterungen
Hinweise für Admin
Zusätzliche Erklärungen
- Bei Änderung des Textes scheint der Kommentar (manchmal) zu verschwinden!
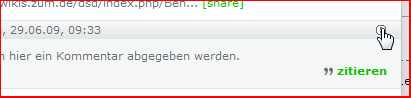
- Wird der Textabschnitt geändert, in dem sich die Markierung befindet, so kann die Markierung nicht mehr zugeordnet werden. Der zugehörige Kommentar ist dann nur noch durch Klick auf das schwebende Icon in der rechten unteren Ecke des Browserfensters erreichbar. Wandert der Textabschnitt, in dem sich die Markierung befindet, nach oben oder unten auf der Webseite (wie es ja oftmals in einem Wiki passiert), so bleibt die Markierung erhalten.
- Wer kann die Kommentare löschen oder verschieben?
- Nutzer können keine Kommentare löschen oder verschieben - nur Administratoren oder Moderatoren des forums können dies.
GoogleMaps
Links
Beschreibung
Es erscheint ein neues Icon. 2. Icon von links.
Befehl und Beispiel
<googlemap version="0.9" lat="48.137807" lon="11.576036" zoom="17" scale="yes" overview="yes" controls="large"> 6#B2758BC5 48.137213, 11.575177 48.137686, 11.57507 48.138316, 11.575306 Theatiner Kirche 48.138688, 11.576293 Hofgarten 48.137986, 11.577001 48.136927, 11.576315 48.13717, 11.575199 48.137442, 11.576765 </googlemap>
<googlemap version="0.9" lat="48.137807" lon="11.576036" zoom="17" scale="yes" overview="yes" controls="large"> 6#B2758BC5 48.137213, 11.575177 48.137686, 11.57507 48.138316, 11.575306 Theatiner Kirche 48.138688, 11.576293 Hofgarten 48.137986, 11.577001 48.136927, 11.576315 48.13717, 11.575199 </googlemap>
Tag Attributes
Attribute sind:
-
width(in Pixel; Standard 450) -
height(in Pixel; Standard 300) -
lat(die Zentrumskoordinate) -
lon(die Zentrumskoordinate) -
zoom(der Zoom level; 0 am weitesten entfernt, 17 der näheste) -
type(Werte normal (oder, gleichwertig, map), terrain, hybrid, und satellite; Standard hybrid) -
controls(small wird zu +/- Zoom Icons, medium wird zu Zoom Icons und (pan buttons?), large wird zu den Zomm Icons mit einer Skala und none hat keine Verstellmöglichkeit) -
selector(Zeige die Auswahl von map/hybrid/satellite. Zugelassen yes (Standard) und no.) -
scale(Zeige die Entfernungsskala. Zugelassene Werte sind yes und no (Standard).) -
overview(Zeige die kleine Navigationskarte. Zugelassene Werte sind yes und no (Standard).) -
icons(URL Vorlage für benutzerdefinierte Marker, mit "{label}" wobei der Name des Icons eingefügt wird; Standard ist "http://maps.google.com/mapfiles/marker{label}.png") -
icon(URL für Marker für die kein Icon definiert ist; Standard http://maps.google.com/mapfiles/marker.png) -
doubleclick(Aktion nach Doppelklick. Zugelassen sind recenter (Standard, d.h. zentrieren) und zoom) -
zoomstyle(Zugelassen fast (Standard) und smooth, auch als kontinuierliches Zoomen bekannt; funktioniert nur mit einigen Browsern. Erfahrungen: ?) -
stroke(Breite der Pfade, in Pixeln) -
version(Spezifiziert die Syntax Version, s.u.; Zugelassen "0" (Standard) und "0.9") -
scrollwheel(definiert das Verhalten des Rollrades; nothing (Standard) oder zoom)
Alle Attribute sind optional.
Syntaxbeschreibung
| Bild | Erläuterung |
|---|---|
| Element | Element |
| Element | Element |
| Element | Element |
Wigdget
<widget />
und man erhält eine Liste aller installierten Widgets.
API-Code von Google, gültig für die Domäne wikis.zum.de
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
// Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden:
'wikis.zum.de' => array(
'api_key' =>
'ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw',
),
Erläuterungen dazu von [1]
Beispiel:
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität)
Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte.
Parameter für Google Maps Widget
| Befehl | Erklärung |
|---|---|
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
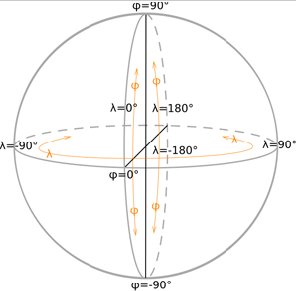
Koordinatendefinition
- Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol)
- Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°)
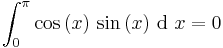
TEX


Graphviz
<graphviz> digraph NAME {
- Ein einfacher zyklischer Graph.
Knoten1 -> "Knoten 2"; "Knoten 2" -> Knoten3; Knoten3 -> Knoten1; Knoten1 -> "Version 1.10.1";
} </graphviz>