Sandkasten: Unterschied zwischen den Versionen
Aus DSD-Wiki
(→Aufgabe 2) |
(→Aufgabe 4) |
||
| (2 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 48: | Zeile 48: | ||
</div> | </div> | ||
| − | + | [[http://www.lovex.fi/]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Aufgabe 6 === | === Aufgabe 6 === | ||
<div style="border: 1px solid #8CBEF2; background-color:#8E8CF2; font-size:1px; height:8px; border-bottom:1px solid #FEFEFE;"></div> | <div style="border: 1px solid #8CBEF2; background-color:#8E8CF2; font-size:1px; height:8px; border-bottom:1px solid #FEFEFE;"></div> | ||
Aktuelle Version vom 16. Mai 2009, 13:48 Uhr
Hier lernst du, wie man:
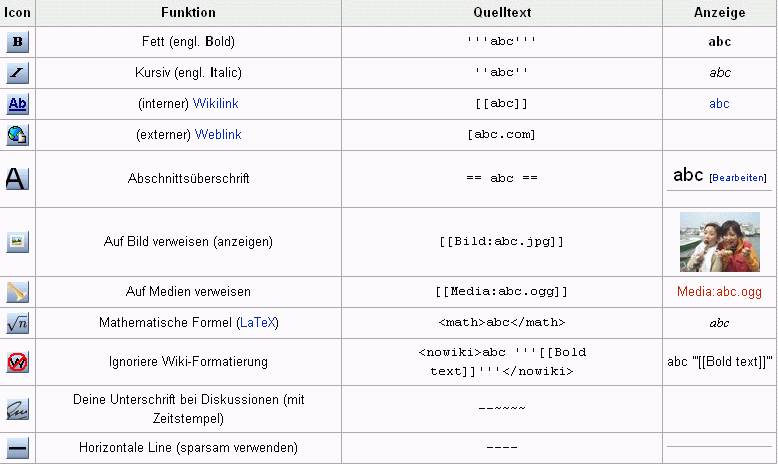
- Text formatiert
- Überschriften nutzt
- lizenzfreie Bilder findet und einbindet
- Videos einbindet
- ein einfaches Quiz erstellt.
Inhaltsverzeichnis |
Einfaches Formatieren
Schreibe folgendes in deinen Sandkasten!
Aufgabe 1
Aufgabe 2
- JETZT
→ Speichern
Welches Problem tritt auf?
Wörter stehen nebeneinander.
Schreibe vor jeden Buchstaben einen „Stern“ *
Aufgabe 3
- '''Fett:''' Länder
- ''Kursiv:'' Städte
{{#slideshare:zumwikiformat1-1221393600538022-8}}
[[1]]
Aufgabe 6
== Thema==
=== Thema 1 ===
=== Thema 2 ===
==== Thema 1. 1 ====
usw.
{{#slideshare:zumwikiformat2-1221405678268930-9}}
→ Schreibe passende Überschriften zu den Aufgaben 1-6
Beispiel:== 6. Überschriften ==
Weiter auf der Seite: /Meine Lieblingsmusik
Aufgabe 8
- Schreibe auf deiner Seite einen kurzen Text (3-4 Sätze): eine Band, Musikrichtung, Sänger usw.
Aufgabe 9
- Suche auf der Seite
- → http://commons.wikimedia.org/wiki/Hauptseite
- ein passendes Bild zu deinem Text.
Aufgabe 10
 Suche auf YouTube ein passendes Video!
Suche auf YouTube ein passendes Video!
Aufgabe 11
- 3 Fragen mit jeweils drei Antworten:
- Gehe wie folgt vor:
Ein Quiz erstellen ist ganz einfach!
| Was man sieht! | So musst du es schreiben! | |
|---|---|---|
| |
<quiz display="simple"> {Frage 1 ?} {Frage 2 ?} |