Hilfe:Google Maps: Unterschied zwischen den Versionen
(→Beschreibung) |
|||
| (9 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 68: | Zeile 68: | ||
=== Beispielkarte: === | === Beispielkarte: === | ||
| − | + | {{#widget:Google Maps | |
| − | + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | |
| − | + | |width=500 | |
| − | + | |height=300 | |
| − | + | |lat=55.672454 | |
| + | |lng=37.522945 | ||
| + | |zoom=12 | ||
| + | |static=yes | ||
| + | |centermarker=yes | ||
| + | }} | ||
=== Manuelle Veränderung der Größe und des Zoom-Faktors === | === Manuelle Veränderung der Größe und des Zoom-Faktors === | ||
| Zeile 82: | Zeile 87: | ||
|- | |- | ||
! style="background: #FFDDDD;"| | ! style="background: #FFDDDD;"| | ||
| − | <pre> | + | |
| − | + | <div align="left"> | |
| − | + | ||
| − | + | <pre>{{#widget:Google Maps | |
| − | </ | + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw |
| − | </ | + | |width=400 |
| − | | | + | |height=200 |
| − | + | |lat=55.672454 | |
| − | + | |lng=37.522945 | |
| − | + | |zoom=12 | |
| + | |static=yes | ||
| + | |centermarker=yes | ||
| + | }} | ||
| + | </pre></div> | ||
| + | |||
| + | | {{#widget:Google Maps | ||
| + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | ||
| + | |width=400 | ||
| + | |height=200 | ||
| + | |lat=55.672454 | ||
| + | |lng=37.522945 | ||
| + | |zoom=12 | ||
| + | |static=yes | ||
| + | |centermarker=yes | ||
| + | }} | ||
| + | |||
|- | |- | ||
! '''Größe und Zoom verändern:''' | ! '''Größe und Zoom verändern:''' | ||
| − | <pre> | + | |
| − | + | <div align="left"> | |
| − | + | ||
| − | + | <pre>{{#widget:Google Maps | |
| − | </ | + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw |
| − | </ | + | |width=400 |
| + | |height=200 | ||
| + | |lat=55.672454 | ||
| + | |lng=37.522945 | ||
| + | |zoom=15 | ||
| + | |static=yes | ||
| + | |centermarker=yes | ||
| + | }}</pre></div> | ||
| + | |||
Die Daten ''width="400" height="200" zoom="15"'' kann man den eigenen Bedürfnissen anpassen. | Die Daten ''width="400" height="200" zoom="15"'' kann man den eigenen Bedürfnissen anpassen. | ||
| | | | ||
| − | + | {{#widget:Google Maps | |
| − | + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | |
| − | + | |width=400 | |
| − | + | |height=200 | |
| + | |lat=55.672454 | ||
| + | |lng=37.522945 | ||
| + | |zoom=15 | ||
| + | |static=yes | ||
| + | |centermarker=yes | ||
| + | }} | ||
|} | |} | ||
| + | === Konkrete Befehle und ihre Bedeutung === | ||
| + | <div align="left"> | ||
| + | <pre>{{#widget:Google Maps | ||
| + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | ||
| + | |width=400 | ||
| + | |height=400 | ||
| + | |lat=48.137807 | ||
| + | |lng=11.576036 | ||
| + | |marker.met.lat=48.137213 | ||
| + | |marker.met.lng=11.575177 | ||
| + | |marker.met.letter=M | ||
| + | |marker.the.lat=48.138688 | ||
| + | |marker.the.lng=11.575306 | ||
| + | |marker.the.text=Theatiner Kirche | ||
| + | |marker.the.title=Kirche | ||
| + | |marker.the.letter=T | ||
| + | |zoom=17 | ||
| + | |centermarker=no | ||
| + | }}</pre></div> | ||
| − | + | <!--<googlemap version="0.9" lat="48.137807" lon="11.576036" zoom="17" scale="yes" | |
| − | + | ||
| − | + | ||
overview="yes" controls="large" icon="http://maps.google.com/mapfiles/arrow.png"> | overview="yes" controls="large" icon="http://maps.google.com/mapfiles/arrow.png"> | ||
6#B2758BC5 | 6#B2758BC5 | ||
| Zeile 125: | Zeile 177: | ||
48.136927, 11.576315 | 48.136927, 11.576315 | ||
48.137213, 11.575306 | 48.137213, 11.575306 | ||
| − | </googlemap> | + | </googlemap>--> |
| − | + | ||
| − | + | {{#widget:Google Maps | |
| − | 48.137213 | + | |key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw |
| − | + | |width=400 | |
| − | + | |height=400 | |
| − | + | |lat=48.137807 | |
| − | 48.138688 | + | |lng=11.576036 |
| − | + | |marker.met.lat=48.137213 | |
| − | + | |marker.met.lng=11.575177 | |
| − | + | |marker.met.letter=M | |
| − | + | |marker.the.lat=48.138688 | |
| − | + | |marker.the.lng=11.575306 | |
| + | |marker.the.text=Theatiner Kirche | ||
| + | |marker.the.title=Kirche | ||
| + | |marker.the.letter=T | ||
| + | |zoom=17 | ||
| + | |centermarker=no | ||
| + | }} | ||
=== Attribute und Beispielansicht === | === Attribute und Beispielansicht === | ||
| − | [[Bild:Googlemap1.jpg|500px]] | + | siehe: [http://www.mediawikiwidgets.org/Google_Maps Widget Google Maps] |
| + | <!--[[Bild:Googlemap1.jpg|500px]]--> | ||
| − | Attribute, | + | Attribute, (noch in Arbeit): |
* <tt>width *)</tt> (in Pixel; Standard 450) | * <tt>width *)</tt> (in Pixel; Standard 450) | ||
| Zeile 169: | Zeile 228: | ||
==== Ergänzende Links ==== | ==== Ergänzende Links ==== | ||
| − | * [http://www. | + | * [http://www.visual-blast.com/online-tools/shadowmaker-for-google-maps-icons/ Shadowmaker] |
* [http://mapki.com/wiki/Available_Images Verfügbare Marker und Bilder], leider ohne Vorschau | * [http://mapki.com/wiki/Available_Images Verfügbare Marker und Bilder], leider ohne Vorschau | ||
** beispielsweise: [http://maps.google.com/mapfiles/arrow.png Pfeil] [[Bild:Google-arrow.png]] oder [http://www.google.com/intl/en_ALL/mapfiles/marker_purple.png Normaler Marker in einer anderen Farbe] | ** beispielsweise: [http://maps.google.com/mapfiles/arrow.png Pfeil] [[Bild:Google-arrow.png]] oder [http://www.google.com/intl/en_ALL/mapfiles/marker_purple.png Normaler Marker in einer anderen Farbe] | ||
| − | === | + | === Parallele Anzeige von Satellitenaufnahme und Google-Map-Karte === |
| − | Parallele Anzeige von Satellitenaufnahme und Google-Map-Karte === | + | |
{| class="wikitable float-left" | {| class="wikitable float-left" | ||
|+ "Parallele Anzeige von Satellitenaufnahme und Google-Map-Karte" | |+ "Parallele Anzeige von Satellitenaufnahme und Google-Map-Karte" | ||
Aktuelle Version vom 1. Mai 2012, 10:22 Uhr
Inhaltsverzeichnis
|
Google Maps
Mithilfe der Erweiterung Google Maps ist es möglich Karten des genannten Dienstes in MediaWiki anzuzeigen.
Beschreibung
1. Öffnen Sie den Bearbeitungsmodus: <Bearbeiten>.
2. Bemerkung: Die Einbindung über das ICON funktioniert nicht mehr. Stattdessen muss die Erweiterung widget verwendet werden.
{{#widget:Google Maps
|key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
|width=600
|height=400
|lat=48.137213
|lng=11.575177
|zoom=12
|static=yes
|centermarker=yes
}}
| Mittel | Klein | Aus |
 |
 |

|
- Mit der Einstellung Höher und Breite verändern Sie die Größe der Karte.
- Sie können diese Angaben auch unverändert stehen lassen.
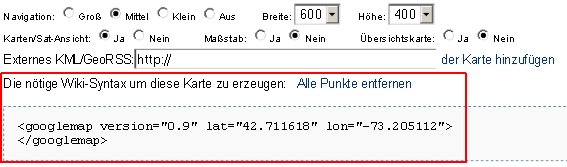
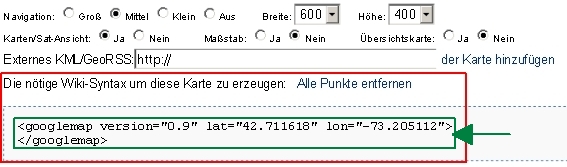
6..Wenn Sie alle notwendigen Einträge vorgenommen haben, können Sie die Wiki-Syntax erzeugen, welche dann, im Bearbeitungs-Modus eingegeben wird:

7. Kopieren Sie die erzeugte Syntax und fügen Sie diese in die Wiki-Seite ein.
 Speichern Sie die Seite
Speichern Sie die Seite
Beispiele: Einbindung von Google Maps im DSD-Wiki
Beispielkarte:
Manuelle Veränderung der Größe und des Zoom-Faktors
| Das schreibt man: | Ergebnis |
|---|---|
{{#widget:Google Maps
|key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
|width=400
|height=200
|lat=55.672454
|lng=37.522945
|zoom=12
|static=yes
|centermarker=yes
}}
|
|
Größe und Zoom verändern:
{{#widget:Google Maps
|key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
|width=400
|height=200
|lat=55.672454
|lng=37.522945
|zoom=15
|static=yes
|centermarker=yes
}}Die Daten width="400" height="200" zoom="15" kann man den eigenen Bedürfnissen anpassen. |
|
Konkrete Befehle und ihre Bedeutung
{{#widget:Google Maps
|key=ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
|width=400
|height=400
|lat=48.137807
|lng=11.576036
|marker.met.lat=48.137213
|marker.met.lng=11.575177
|marker.met.letter=M
|marker.the.lat=48.138688
|marker.the.lng=11.575306
|marker.the.text=Theatiner Kirche
|marker.the.title=Kirche
|marker.the.letter=T
|zoom=17
|centermarker=no
}}
Attribute und Beispielansicht
siehe: Widget Google Maps
Attribute, (noch in Arbeit):
- width *) (in Pixel; Standard 450)
- height *) (in Pixel; Standard 300)
- lat *) (die Zentrumskoordinate)
- lon *) (die Zentrumskoordinate)
- zoom *) (der Zoom level; 0 am weitesten entfernt, 17 der näheste)
- type *) (Werte normal (oder, gleichwertig, map), terrain, hybrid, und satellite; Standard hybrid)
- controls *) (small wird nur zu +/- Zoom Icons, medium wird zu Zoom- und Verschiebe-Icons, large wird zu den Zomm Icons mit einer Skala und none hat keine Verstellmöglichkeit)
- selector (Zeige die Auswahl von map/hybrid/satellite. Zugelassen yes (Standard) und no.)
- scale *) (Zeige den Maßstab. Zugelassene Werte sind yes und no (Standard).)
- overview *) (Zeige die kleine Navigationskarte. Zugelassene Werte sind yes und no (Standard).)
- icons (URL Vorlage für benutzerdefinierte Marker, mit "{label}" wobei der Name des Icons eingefügt wird; Standard ist "http://maps.google.com/mapfiles/marker{label}.png")
- icon (URL für Marker für die kein Icon definiert ist; Standard http://maps.google.com/mapfiles/marker.png)
- doubleclick (Aktion nach Doppelklick. Zugelassen sind recenter (Standard, d.h. zentrieren) und zoom)
- zoomstyle (Zugelassen fast (Standard) und smooth, auch als kontinuierliches Zoomen bekannt; funktioniert nur mit einigen Browsern. Erfahrungen: ?)
- stroke *) (Breite der Pfade, in Pixeln)
- version (Spezifiziert die Syntax Version, s.u.; Zugelassen "0" (Standard) und "0.9")
- scrollwheel (definiert das Verhalten des Rollrades; nothing (Standard) oder zoom)
Alle Attribute sind optional. *) werden im Dialog zur Auswahl angeboten.
Ergänzende Links
- Shadowmaker
- Verfügbare Marker und Bilder, leider ohne Vorschau
- beispielsweise: Pfeil
 oder Normaler Marker in einer anderen Farbe
oder Normaler Marker in einer anderen Farbe
- beispielsweise: Pfeil
Parallele Anzeige von Satellitenaufnahme und Google-Map-Karte
| Das schreibt man: | Ergebnis |
|---|---|
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap> |
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap> |
Woher die Daten für die Karten kommen
Aus Google Maps
Die wichtige Daten finden Sie im Goodgle Map-Link.
- Quellcode
lat="47.468036" lon="19.106662">
Wie kommen Sie an diese Daten?
1. Suchen Sie die Adresse des Ortes:

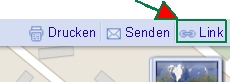
2. Es öffnet sich die Karte. Hier finden Sie rechts oben den Link auf die spezielle Karte:

3. In diesem Link finden Sie alle relevanten Daten:

Zum Beispiel:
http://maps.google.com/maps?f=q&source=s_q&hl=de&q=&vps=5&jsv=158b&sll=47.468036,19.106662&sspn=0.009254,0.026178&g=Budapest,+Ungarn+%C3%A9cseri+ut+5&ie=UTF8&geocode=FSJN1AIdVIsjAQ&split=0
ACHTUNG! Im Link verstecken sich die gesuchten Daten:
http://maps.google.com/maps?f=q&source=s_q&hl=de&q=&vps=5&jsv=158b&sll=
Hier:
47.468036,
19.106662
Aus GeoHack
Beispiel: Regiomontanus-Gymnasium Haßfurt:
In Wikipedia findet man rechts oben in der Ecke oder in dem Kasten der Kurzbeschreibung die Koordinaten: Regiomontanus-Gymnasium_Haßfurt12px
- Auf der Seite Regiomontanus-Gymnasium Haßfurt: http://stable.toolserver.org/geohack/geohack.php?pagename=Regiomontanus-Gymnasium_Ha%C3%9Ffurt&language=de¶ms=50.0381_N_10.524730555556_E_dim:500_scale:5000_region:DE-BY_type:landmark
findet man folgende Daten:
- Dezimal 50.0381°, 10.524731°
Google Maps Widget
Dieses Widget funktioniert nicht mehr (Mediawikiversion 1.16.2, 6.3.11), bitte Googlemaps verwenden, s.o. --A.Burgermeister 14:09, 6. Mär. 2011 (CET)
Die Beschreibung wurde in die Diskussionsseite verschoben. --Ralf Klötzke 09:52, 6. Mai 2011 (CEST)

