Benutzer Diskussion:A.Burgermeister: Unterschied zwischen den Versionen
Aus DSD-Wiki
(→Wigdget) |
(→Wigdget: -> Kleine Erklärung zum GoogleMaps Widget) |
||
| Zeile 8: | Zeile 8: | ||
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw | ||
| − | // Dieser Code | + | // Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden: |
'wikis.zum.de' => array( | 'wikis.zum.de' => array( | ||
| Zeile 15: | Zeile 15: | ||
), | ), | ||
| − | <widget type="googlemap" debug="0" disabled="0"> | + | Erläuterungen dazu von [http://www.hexten.net/wiki/index.php/Wiki_Widgets|Hexten.net] |
| − | <marker lat=" | + | |
| − | + | Beispiel: | |
| + | |||
| + | <nowiki><widget type="googlemap" debug="0" disabled="0"> | ||
| + | <marker lat="43.249173" lon="76.955516"> | ||
| + | Play area | ||
</marker> | </marker> | ||
| − | + | </widget> | |
| − | + | </nowiki> | |
| − | + | ||
| − | + | <widget type="googlemap" debug="0" disabled="0"> | |
| − | + | <marker lat="43.249173" lon="76.955516"> | |
| − | + | ||
| − | <marker lat=" | + | |
Play area | Play area | ||
</marker> | </marker> | ||
</widget> | </widget> | ||
| − | + | Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität) | |
| + | |||
| + | Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte. | ||
| + | |||
| + | |||
| + | === Parameter für Google Maps Widget === | ||
| + | |||
| + | {| class="prettytable sortable" | ||
| + | |- | ||
| + | | debug || gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) | ||
| + | |- | ||
| + | | disabled || zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet | ||
| + | |- | ||
| + | | width || die Breite der eingefügten Karte in Pixel (Default 500) | ||
| + | |- | ||
| + | | height || die Höhe der eingefügten Karte in Pixel (Default 300) | ||
| + | |- | ||
| + | | lat || setzt den Breitengrad (engl. latitude) des Zentrums der Karte | ||
| + | |- | ||
| + | | lon || setzt den Längengrad (engl. longitude) des Zentrums der Karte | ||
| + | |- | ||
| + | | zoom || Zoomlevel für das Zentrum der Karte | ||
| + | |} | ||
| + | |||
| + | |||
| + | === Marker === | ||
| + | |||
| + | <nowiki><marker lat="54.787397" lon="-2.342880"> | ||
| + | [[The Overwater Lodge]] | ||
| + | </marker></nowiki> | ||
| + | |||
| + | Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt. | ||
| + | |||
| + | |||
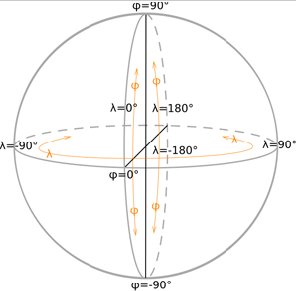
| + | === Koordinatendefinition === | ||
| + | * Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol) | ||
| + | * Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°) | ||
| + | |||
| + | [[Bild:Erdkugel.png|250]] | ||
== TEX == | == TEX == | ||
Version vom 20. Mai 2009, 20:01 Uhr
Inhaltsverzeichnis |
Wigdget
<widget />
und man erhält eine Liste aller installierten Widgets.
API-Code von Google, gültig für die Domäne wikis.zum.de
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
// Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden:
'wikis.zum.de' => array(
'api_key' =>
'ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw',
),
Erläuterungen dazu von [1]
Beispiel:
<widget type="googlemap" debug="0" disabled="0">
<marker lat="43.249173" lon="76.955516">
Play area
</marker>
</widget>
<widget type="googlemap" debug="0" disabled="0">
<marker lat="43.249173" lon="76.955516">
Play area
</marker>
</widget>
Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität)
Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte.
Parameter für Google Maps Widget
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
Koordinatendefinition
- Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol)
- Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°)
TEX


Graphviz
<graphviz> digraph NAME {
- Ein einfacher zyklischer Graph.
Knoten1 -> "Knoten 2"; "Knoten 2" -> Knoten3; Knoten3 -> Knoten1; Knoten1 -> "Version 1.10.1";
} </graphviz>