Benutzer Diskussion:A.Burgermeister: Unterschied zwischen den Versionen
(→Verwendung:) |
(→Genauere Erläuterungen) |
||
| Zeile 23: | Zeile 23: | ||
|- | |- | ||
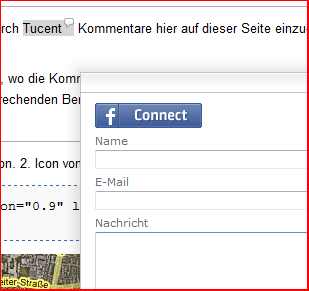
| [[Bild:Tucent2.jpg]] | | [[Bild:Tucent2.jpg]] | ||
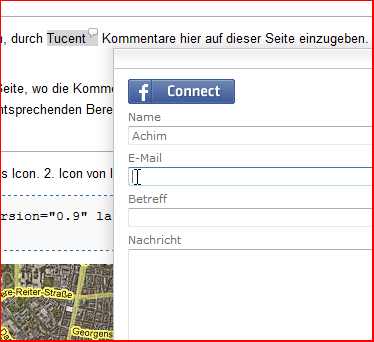
| − | | Wie bei einem E-Mail Formular kann jetzt entsprechend eingetragen werden. (Notwendige Eingaben sind | + | | Wie bei einem E-Mail Formular kann jetzt entsprechend eingetragen werden. (Notwendige Eingaben sind: Betreff und Text). Bemerkung: ''Lt. Mitteilung von Tucent ist dies auch nicht zu ändern.'' |
|- | |- | ||
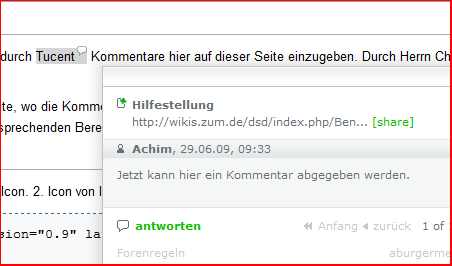
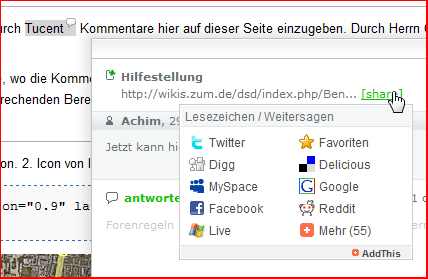
| [[Bild:Tucent3.jpg]] | | [[Bild:Tucent3.jpg]] | ||
Version vom 30. Juni 2009, 06:12 Uhr
Inhaltsverzeichnis |
Tucent
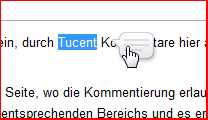
Vorlage:Tucent Es ist jetzt möglich durch Tucent (tucent.net) Kommentare auf dieser Seite einzugeben.
Verwendung:
- Zunächst auf der Seite, wo die Kommentierung erlaubt sein soll, durch den Vermerk
{{tucent}}
diese Möglichkeit einschalten. Es erscheint unten rechts das Icon für Anmerkung.
- Markieren eines entsprechenden Bereichs und es erscheint ein weiteres Icon, in das nun der Kommentar eingegeben werden kann.
Genauere Erläuterungen
Unklar
- Bei Änderung des Textes scheint der Kommentar (manchmal) zu verschwinden.
GoogleMaps
Es erscheint ein neues Icon. 2. Icon von links.
Befehl:
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="10" scale="yes" overview="yes" controls="large"> </googlemap>
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="10" scale="yes" overview="yes" controls="large"> </googlemap>
Wigdget
<widget />
und man erhält eine Liste aller installierten Widgets.
API-Code von Google, gültig für die Domäne wikis.zum.de
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
// Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden:
'wikis.zum.de' => array(
'api_key' =>
'ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw',
),
Erläuterungen dazu von [1]
Beispiel:
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität)
Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte.
Parameter für Google Maps Widget
| Befehl | Erklärung |
|---|---|
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
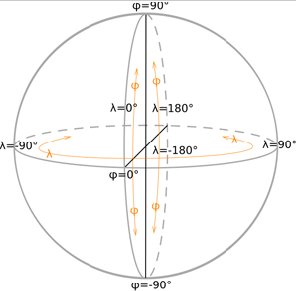
Koordinatendefinition
- Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol)
- Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°)
TEX


Graphviz
<graphviz> digraph NAME {
- Ein einfacher zyklischer Graph.
Knoten1 -> "Knoten 2"; "Knoten 2" -> Knoten3; Knoten3 -> Knoten1; Knoten1 -> "Version 1.10.1";
} </graphviz>