Benutzer Diskussion:A.Burgermeister: Unterschied zwischen den Versionen
(Neue Überschrift) |
(→Beschreibung) |
||
| Zeile 96: | Zeile 96: | ||
</googlemap> | </googlemap> | ||
| + | == Tag Attributes == | ||
| + | |||
| + | Attribute sind: | ||
| + | |||
| + | * <code>width</code> (in Pixel; Standard 450) | ||
| + | * <code>height</code> (in Pixel; Standard 300) | ||
| + | * <code>lat</code> (die Zentrumskoordinate) | ||
| + | * <code>lon</code> (die Zentrumskoordinate) | ||
| + | * <code>zoom</code> (der Zoom level; 0 am weitesten entfernt, 17 der näheste) | ||
| + | * <code>type</code> (Werte ''normal'' (oder, gleichwertig, ''map''), ''terrain'', ''hybrid'', und ''satellite''; Standard ''hybrid'') | ||
| + | * <code>controls</code> (''small'' wird zu +/- Zoom Icons, ''medium'' wird zu Zoom Icons und (pan buttons?), ''large'' wird zu den Zomm Icons mit einer Skala und ''none'' hat keine Verstellmöglichkeit) | ||
| + | * <code>selector</code> (show the map/hybrid/satellite selector? Legal values are ''yes'' (default) and ''no''.) | ||
| + | * <code>scale</code> (show the distance scale? Legal values are ''yes'' and ''no'' (default).) | ||
| + | * <code>overview</code> (show the inset navigation map? Legal values are ''yes'' and ''no'' (default).) | ||
| + | * <code>icons</code> (URL template for custom markers, with "{label}" where the name of the icon will be inserted; defaults to "<nowiki>http://maps.google.com/mapfiles/marker{label}.png</nowiki>") | ||
| + | * <code>icon</code> (URL for markers without an icon specified; defaults to http://maps.google.com/mapfiles/marker.png) | ||
| + | * <code>doubleclick</code> '''new in 0.7.6''' (what to do when the user double-clicks? legal values are ''recenter'' (default) and ''zoom'') | ||
| + | * <code>zoomstyle</code> '''new in 0.7.6''' (legal values are ''fast'' (default) and ''smooth'', also known as continuous zooming; only works in some browsers) | ||
| + | * <code>stroke</code> '''new in 0.8.0''' (width of paths, in pixels) | ||
| + | * <code>version</code> '''new in 0.9.0''' (specifies syntax version, see below; legal values are "0" (default) and "0.9") | ||
| + | * <code>scrollwheel</code> '''new in 0.9.0''' (define scroll wheel behavior; ''nothing'' (default) or ''zoom'') | ||
| + | |||
| + | All attributes are optional. | ||
=== Syntaxbeschreibung === | === Syntaxbeschreibung === | ||
Version vom 1. Juli 2009, 08:55 Uhr
Inhaltsverzeichnis |
Tucent
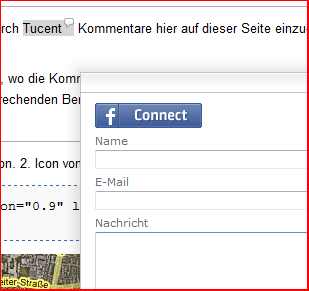
Vorlage:Tucent Es ist jetzt möglich durch Tucent (tucent.net) Kommentare auf dieser Seite einzugeben.
Verwendung:
- Zunächst auf der Seite, wo die Kommentierung erlaubt sein soll, durch den Vermerk
{{tucent}}
diese Möglichkeit einschalten. Es erscheint unten rechts das Icon für Anmerkung.
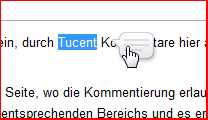
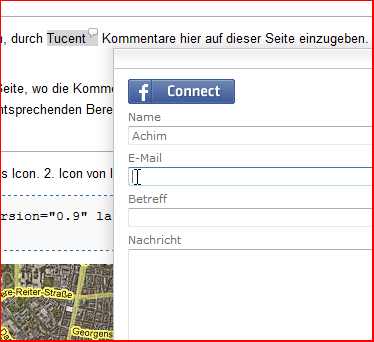
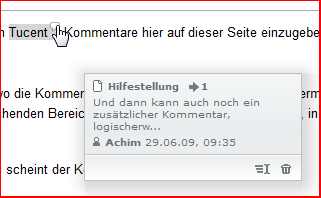
- Markieren eines entsprechenden Bereichs und es erscheint ein weiteres Icon, in das nun der Kommentar eingegeben werden kann.
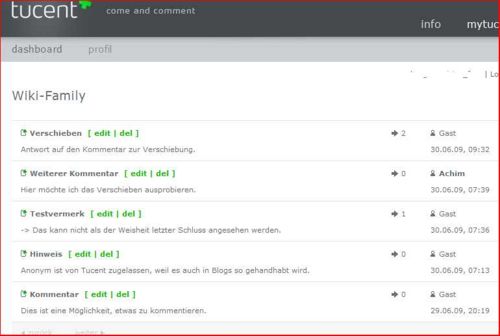
Genauere Erläuterungen
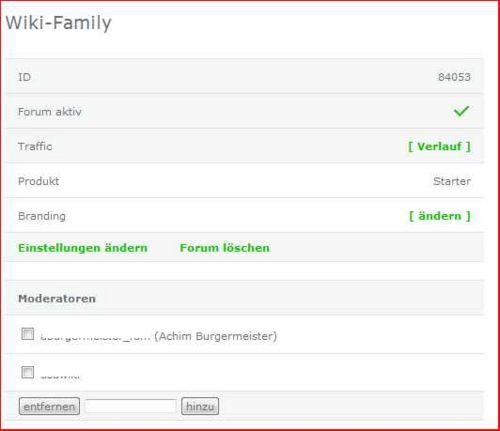
Hinweise für Admin
Zusätzliche Erklärungen
- Bei Änderung des Textes scheint der Kommentar (manchmal) zu verschwinden!
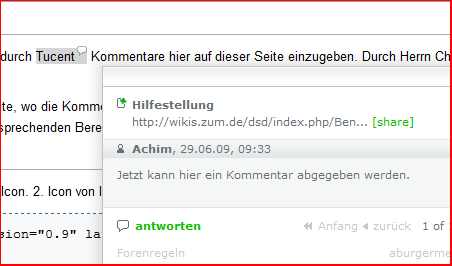
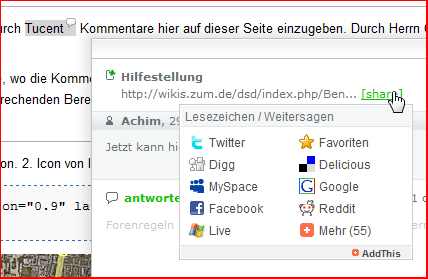
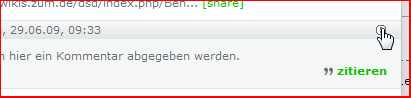
- Wird der Textabschnitt geändert, in dem sich die Markierung befindet, so kann die Markierung nicht mehr zugeordnet werden. Der zugehörige Kommentar ist dann nur noch durch Klick auf das schwebende Icon in der rechten unteren Ecke des Browserfensters erreichbar. Wandert der Textabschnitt, in dem sich die Markierung befindet, nach oben oder unten auf der Webseite (wie es ja oftmals in einem Wiki passiert), so bleibt die Markierung erhalten.
- Wer kann die Kommentare löschen oder verschieben?
- Nutzer können keine Kommentare löschen oder verschieben - nur Administratoren oder Moderatoren des forums können dies.
GoogleMaps
Links
Beschreibung
Es erscheint ein neues Icon. 2. Icon von links.
Befehl und Beispiel
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap>
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap>
Tag Attributes
Attribute sind:
-
width(in Pixel; Standard 450) -
height(in Pixel; Standard 300) -
lat(die Zentrumskoordinate) -
lon(die Zentrumskoordinate) -
zoom(der Zoom level; 0 am weitesten entfernt, 17 der näheste) -
type(Werte normal (oder, gleichwertig, map), terrain, hybrid, und satellite; Standard hybrid) -
controls(small wird zu +/- Zoom Icons, medium wird zu Zoom Icons und (pan buttons?), large wird zu den Zomm Icons mit einer Skala und none hat keine Verstellmöglichkeit) -
selector(show the map/hybrid/satellite selector? Legal values are yes (default) and no.) -
scale(show the distance scale? Legal values are yes and no (default).) -
overview(show the inset navigation map? Legal values are yes and no (default).) -
icons(URL template for custom markers, with "{label}" where the name of the icon will be inserted; defaults to "http://maps.google.com/mapfiles/marker{label}.png") -
icon(URL for markers without an icon specified; defaults to http://maps.google.com/mapfiles/marker.png) -
doubleclicknew in 0.7.6 (what to do when the user double-clicks? legal values are recenter (default) and zoom) -
zoomstylenew in 0.7.6 (legal values are fast (default) and smooth, also known as continuous zooming; only works in some browsers) -
strokenew in 0.8.0 (width of paths, in pixels) -
versionnew in 0.9.0 (specifies syntax version, see below; legal values are "0" (default) and "0.9") -
scrollwheelnew in 0.9.0 (define scroll wheel behavior; nothing (default) or zoom)
All attributes are optional.
Syntaxbeschreibung
| Bild | Erläuterung |
|---|---|
| Element | Element |
| Element | Element |
| Element | Element |
Wigdget
<widget />
und man erhält eine Liste aller installierten Widgets.
API-Code von Google, gültig für die Domäne wikis.zum.de
ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw
// Dieser Code ist vom techn. Administrator in init.php von Googlemaps eingebaut worden:
'wikis.zum.de' => array(
'api_key' =>
'ABQIAAAA1sGX8j2Q8wiPmw_8o7xh0BRMMibz5ldBmW2m950i7JAMePpV2RSxRzTREqZ17TS8TurP1YZ0ltVLnw',
),
Erläuterungen dazu von [1]
Beispiel:
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
<widget type="googlemap" debug="0" disabled="0" zoom="10">
<marker lat="43.249126" lon="76.954229">
Deutsch-Kasachische Universität
</marker>
</widget>
Die Stadt Almaty mit meinem 2. Arbeitsbereich in der DKU (Deutsch Kasachische Universität)
Über http://www.netzwelt.de/geocoding/index.html kann man die Geodaten bekommen, diese werden dann in lat und lon eingetragen und schon bekommt man eine saubere Karte.
Parameter für Google Maps Widget
| Befehl | Erklärung |
|---|---|
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
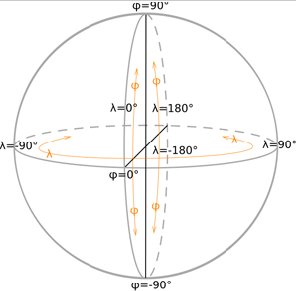
Koordinatendefinition
- Breitengrade: Parallel zum Äquator (90°= Nordpol, -90°= Südpol)
- Längengrade: Senkrecht zum Äquator (0° in Greenwich, von -180° bis 180°)
TEX


Graphviz
<graphviz> digraph NAME {
- Ein einfacher zyklischer Graph.
Knoten1 -> "Knoten 2"; "Knoten 2" -> Knoten3; Knoten3 -> Knoten1; Knoten1 -> "Version 1.10.1";
} </graphviz>