Möglichkeiten des DSD-Wikis: Unterschied zwischen den Versionen
(→Einbindung von Google Maps im DSD-Wiki) |
(→Einbindung von Google Maps im DSD-Wiki) |
||
| Zeile 721: | Zeile 721: | ||
== Einbindung von Google Maps im DSD-Wiki== | == Einbindung von Google Maps im DSD-Wiki== | ||
| − | + | <googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="11" width="300" height="200" controls="small"> | |
| + | http://maps.google.de/maps?q=moskau+goethe+institut&oe=utf-8&client=firefox-a&ie=UTF8&hl=de&hq=goethe+institut&hnear=Moskau,+Russland&ll=55.678407,37.533932&spn=0.031263,0.099478&z=14 | ||
| + | </googlemap> | ||
'''Mehr Informationen unter:''' | '''Mehr Informationen unter:''' | ||
* [[Hilfe:Google Maps]] | * [[Hilfe:Google Maps]] | ||
Version vom 6. Mai 2011, 10:44 Uhr
Hier gibt es spezielle Hilfeseiten:
Und hier finden Sie einen Überblick über alle wichtigen Funktionen des Wikis:
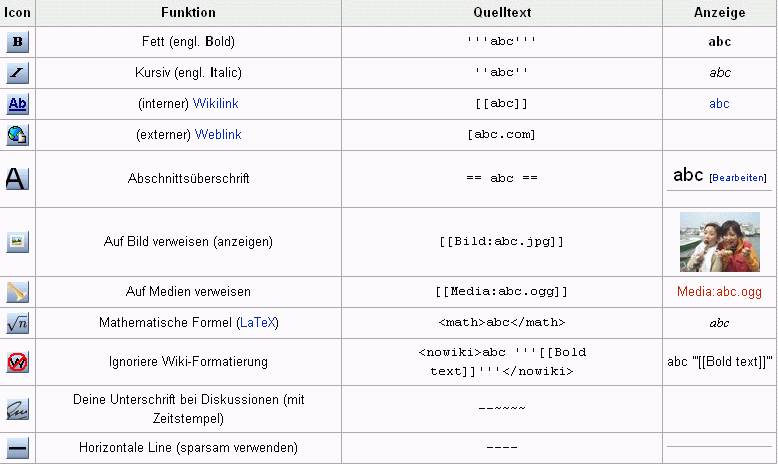
Schreiben von Artikeln
Formatieren von Texten
Hochladen von Dateien
Zusätzlich zur einfachen Bearbeitung von Seiten im eigenen Wiki können auch Dateien in dieses Wiki hochgeladen werden, die entweder dort angezeigt oder verlinkt werden können. Derzeit handelt es sich um folgende Dateiformate:
| Dateiendung | Format |
|---|---|
| gif | Bildformat |
| jpg, jpeg | Bildformat |
| png | Bildformat |
| svg | Bildformat |
| swf | Flash |
| PDF-Datei | |
| ggb | Geogebra (Mathematik) |
| ogg | Multimedie |
| mm | Mindmap |
| odf | Open Document |
Verlinken
Verlinkungen lassen Hypertexte entstehen, die das Erlernen einer Fremdsprache unterstützen:
![]() Die assoziative Struktur eines Hypertextes entspricht eher der Funktionsweise des menschlichen Denkens als lineare Texte. Dies hat seine Ursache in der Annahme, dass unser vernetztes Denken ähnlich abläuft wie die Strukturen eines Hypertextes.
Die assoziative Struktur eines Hypertextes entspricht eher der Funktionsweise des menschlichen Denkens als lineare Texte. Dies hat seine Ursache in der Annahme, dass unser vernetztes Denken ähnlich abläuft wie die Strukturen eines Hypertextes.![]()
Aus: ![]() Hypertext, Wikipedia – Die freie Enzyklopädie, 07.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
Hypertext, Wikipedia – Die freie Enzyklopädie, 07.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
Interne Links
- Der Hase ist ein Säugetier.
- Der Hase ist ein [[Säugetier]]. ergibt Der Hase ist ein Säugetier.
- Die Farbe "Rot" bedeutet: Auf dieser Seite befinden sich noch keine Informationen (Text, Bild usw.)
Das Symbol ![]() "Interner Link" in der Toolbar verlinkt eine Seite im DSD-Wiki (Hauptseite)oder legt eine neue Seite an (Säugetier).
"Interner Link" in der Toolbar verlinkt eine Seite im DSD-Wiki (Hauptseite)oder legt eine neue Seite an (Säugetier).
Wort/ Wörter markierenklicken Speichern
Hier wird das Erstellen einer neuen Seite erklaert:
Externer Link
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur: http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: [http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur]
- wird zu:
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: Ratten in der Literatur
Das Symbol ![]() "Exerner Link" in der Toolbar verlinkt eine Seite im Internet:
"Exerner Link" in der Toolbar verlinkt eine Seite im Internet:
Wort/ Wörter markierenklicken Vor dem Wort die Adresse einfügen - beginnend mit http:// [http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur] Speichern
Bilder finden, hochladen und einfügen
Finden
Die Benutzer sind verpflichtet, sich über das Urheberrecht bzw. über Verwertungsrechte und/oder die Lizenzbestimmungen eines Bildes zu informieren. Die Bilder müssen entweder selbst erstellt, von Bekannten erstellt und freigegeben oder im Internet mindestens unter den Lizenzen GNU Free Documentation License und die Creative Commons Lizenz freigegeben sein.
Eine ausgezeichnete Suchmaschine um Dokumente und Werke unter freier Lizenz zu erhalten ist:
Weitere Erklärungen hier: Bilder mit der passenden Lizenz finden und einfügen
Hochladen
Bilder bearbeiten und verkleinern vor dem Hochladen
Verkleinern von Bildern vor dem Hochladen Kurze Anleitung zum Verkleinern (Zuschnitt, Größen-/Auflösungsverringerung/Komprimierung) von Bildern mit XnView oder IrfanView. (PDF-Dokument aus einer Wiki-Fortbildung am Regiomontanus-Gymnasium Haßfurt)
Quellenangabe und Lizenz
- folgende Informationen wurden aus dem ZUM-Wiki übernommen:
Folgende Angaben müssen gemacht werden, wenn Bilder im DSD-Wiki hochgeladen werden:
* Beschreibung: * Quelle: * Fotograf/Zeichner: * Andere Versionen: * Lizenz:
Bilder, die keine Quellen- und/oder Lizenzangabe enthalten können auf Löschantrag/Bilder eingetragen werden. Diese werden innerhalb einer Woche gelöscht, sofern die notwendigen Daten nicht ergänzt werden.
Nutzung von InstantCommons - Commons–Medien direkt im Wiki einbinden
Im DSD-Wiki ist es jetzt möglich, über InstantCommons die Angebote von Commons – Medien direkt einzubinden. Dies funktioniert auch mit anderen Media-Dateien (z.B.: ogg).
Wie funktioniert das?
Suche ein Bild auf: Wikimedia Commons

Beispiel: Katze
- Image:Felis silvestris - July 2007-1.jpg Wort/ Wörter markieren →
 klicken:
klicken:
- [[Image:Felis silvestris - July 2007-1.jpg]] Ist leider zu groß für das Wiki.
- [[Image:Felis silvestris - July 2007-1.jpg|400px]]
- wird zu
Hochladen und einfügen eigener Dateien
PDF-Dateien enthalten in der Regel vorwiegend Text. Dennoch werden sie in der MediaWiki-Software als Grafik-, also als Bild-Datei behandelt. Deshalb gelten die oben gemachten Aussagen im Prinzip auch für PDF-Dateien.
Achtung! Wenn man nicht möchte, dass die Datei von jedem geöffnet werden kann (Z.Bsp. aus urheberrechtlichen Gründen), dann verschlüssele die PDF-Datei und gib eine E-Mal-Adresse an, wo man das Passwort erhalten kann.
| Das schreibt man: | Ergebnis |
|---|---|
|
Interne PDF-Dokumente einbinden: PDF hochladen und einfügen
{{pdf|Cluster Freundschaft Schueler.pdf|Cluster "Freundschaft heute" Prüferblatt}}
|
|
Externe PDF-Dokumente einbinden:
{{pdf-extern|http://www.teachsam.de/pdf_free/diagrammanalyse_leitfragen.pdf|Leitfragen zur Diagrammanalyse}}
|
Verlinkung von Wikipedia-Artikeln
Interwiki-Links zur Wikipedia
| Das schreibt man: | Ergebnis |
|---|---|
{{wpd|<Artikelname>}}
{{wpd|Deutschland}}
|
Deutschland12px |
Zitate aus Wikipediaartikeln
- Anwendung
-
- Beispiel:
![]() Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.
Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.![]()
Aus: ![]() ;Ungarn, Wikipedia – Die freie Enzyklopädie, 03.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
;Ungarn, Wikipedia – Die freie Enzyklopädie, 03.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
- Syntax: {{Zitat wpde|Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.|;Ungarn|03.06.08}}
- {{Zitat wpde||;Name|Datum}}
Wiktionary nutzen
Bekannter Ableger der Wikipedia Wikionary bietet schon ein kleines online Wörterbuch.
Die Verlinkung zur Wikionary erfolgt im DSD-Wiki über eine Interwiki-Link-Vorlage:
| Das schreibt man: | Ergebnis |
|---|---|
{{wikt-d|<Artikelname>}}
{{wikt-d|Deutsch}}
|
Datei:Wiktionary-ico-de.png Deutsch |
Verlinkung von ZUM-Wiki-Artikeln
- Anwendung
| Das schreibt man: | Ergebnis |
|---|---|
[[:zum-wiki:<Artikelname>|<Artikelname>]]
[[:zum-wiki:Wiki-Family|Wiki-Family]] |
Wiki-Family |
Verlinkung von Wikimindmap
- Anwendung
| Das schreibt man: | Ergebnis |
|---|---|
{{wmm-de|Wort}}
{{wmm-de|Frieden}}
|
|
- Anwendung
- Darstellung eines Wortfeldes im ZUM-Wiki (alle Artikel des ZUM-Wikis zu diesem Thema) in Form einer Mindmap
:*Beispiel:Deutschland :*Syntax: {{wmm|Wort}}
- Anwendung
- Darstellung eines Wortfeldes im DSD-Wiki (alle Artikel des DSD-Wikis zu diesem Thema) in Form einer Mindmap
:* BeispielDSD Leseverstehen |
DSD Schülerhilfen :*Syntax: {{wmmdsd|Wort}}
Verlinkung von Worterklärungen
Gut geeignet sind Online-Wörterbücher.
Auch beim Wörterbuch der deutschen Gegenwartssprache der Berlin-Brandenburgischen Akademie der Wissenschaften kann man diesen Weg wählen: Das schreibt man:
http://www.dwds.de/cgi-bin/portalL.pl?search=gesuchtes Wort
| Das schreibt man: | Ergebnis |
|---|---|
http://www.dwds.de/cgi-bin/portalL.pl?search=Presse |
http://www.dwds.de/cgi-bin/portalL.pl?search=Presse |
[http://www.dwds.de/cgi-bin/portalL.pl?search=Presse Presse] |
Presse |
Im Langenscheidt Fremdwörterbuch ist die Direkteingabe sehr umständlich wie folgendes Beispiel zeigt:
Das schreibt man:
http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Gesuchtes Wort&lang=fwde&table=fwde&match=whole&abbr=&connect=off
| Das schreibt man: | Ergebnis |
|---|---|
[http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Solo&lang=fwde&table=fwde&match=whole&abbr=&connect=off Solo] |
Solo |
Links:
- Im ZUM-WIKI: Worterklärungen in einem Wiki verlinken
Einbindung eines Videos
| Das schreibt man: | Ergebnis |
|---|---|
{{#ev:youtube|3jjufIV8CpI}}
|
Die Daten: 3jjufIV8CpI findet man bei YouTube unter: (More info)
http://www.youtube.com/watch?v=Teil der YouTube URL → http://www.youtube.com/watch?v=3jjufIV8CpI
Einbindung einer PowerPoint-Präsentation
Im DSD-Wiki kann man sich direkt PowerPoint-Präsentationen ansehen. Dies dürfte für die Vorbereitung auf die DSD C1-Prüfung besonders interessant sein. Der Web 2.0-Dienst Slideshare bietet die Möglichkeit nach Anmeldung, selbst erstellte PowerPoint- oder PDF-Präsentationen hochzuladen und dann auf der Seite anzuzeigen. Diese Präsentationen können dann direkt im Wiki angesehen werden bzw nach anklicken des slideshare-Icons unten rechts auch im "Vollmodus".
| Das schreibt man: | Ergebnis |
|---|---|
{{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}}
|
{{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}} |
{{#slideshare:slidesharenutzen-v1-090916082813-phpapp01}}
- Weitere Beispiele im Wiki
- Bedingungen für slideshare
- Share publicly. Or share privatelyNew! with people on SlideShare or anyone on the web. To share privately:
- Create lists of contacts and share slideshow with that list
- Or, send a secret URL that cannot be found by anyone else
- Or you make it visible only to yourself on SlideShare, and embed it on a private website (e.g., an intranet)
- Max size: 30 MB. Formats: ppt, pps & pot (PowerPoint), pdf, odp (OpenOffice). Keynote users can save as pdf.
- Weitere Links
- zum-wiki:SlideShare
- zum-wiki:Hilfe:SlideShare
- http://www.mediawiki.org/wiki/Extension:SlideShare
- http://www.techpresentations.org/Behind_the_Scenes_at_LiveJournal:_Scaling_Storytime_%28at_USENIX_2007%29
Das Quiz-Tool
Einfache MC-Aufgabe
- Quellcode
<quiz display="simple">
{Was ist die Hauptstadt Deutschlands?}
- Paris
+ Berlin
- Budapest
</quiz>
Variante Lückentext
- Klicke auf die richtige Lösung!
- Quellcode
<quiz display="simple">
{Kennst du den Mann, der da __________ in der letzten Reihe sitzt?}
- hinter
- vorne
+ hinten
</quiz>
Lückentext (Quiz-Script Framework)
Kennst du den Mann, der da hinten in der letzten Reihe sitzt?
- Quellcode
<div class="lueckentext-quiz"> Kennst du den Mann, der da <strong>hinten</strong> in der letzten Reihe sitzt? </div>
Lexik Memo - Antonyme
Suche das Gegenteil:
| weinen | lachen |
| laut | leise |
| kommen | gehen |
| geben | nehmen |
| fröhlich | traurig |
Und so einfach geht das: Schreibe folgenden Code in deine Wikiseite, notiere mögliche Paare und dann speichere die Seite. Ihr könnt auch Bilder verwenden. Viel Spaß!
- Quellcode
<div class="memo-quiz">
{|
| weinen || lachen
|-
| laut || leise
|-
| kommen || gehen
|-
| geben || nehmen
|-
| fröhlich || traurig
|}
</div>
Weitere Informationen
- Testaufgaben im DSD-Wiki erstellen
- Quiz-Tool in DaF und DaZ im ZUM-WIKI
- Wikiversity:Quiz
- "Quiz" auf Wiktionary
Unformatierten Text hier einfügen
Direkte Anzeige von Diagrammen
Wie es funktioniert:
Im DSD-Wiki können Diagramme von Statista als iframe direkt angezeigt werden. Diese eignen sich sehr gut für Übungen mit Diagrammen (Beschreibung, Leseverstehen usw.), aber auch zur Illustration der Präsentation für die mündliche DSD-Prüfung.
Beispiel: [ de.statista.com is not an authorized iframe site ]
Aus der Statista-Seite diesn Code hier einfügen:
<iframe src="http://de.statista.org/statistik/embedded/embType/StatSec/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/" id="iframe"
name="input" scrolling="no" width="510px" height="508px" style="border: 0px;"><p>Leider kann Ihr Browser diese Grafik nicht anzeigen. Direkter <a
href="http://de.statista.org/statistik/daten/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/">Link zur Statistik "Assoziationen zum Thema
Globalisierung - Bildung"</a></p></iframe>
- ine ausführliche Beschreibung finden Sie hier: Diagramme im DSD-Wiki direkt anzeigen
Zum persönlichen Vergleich von Statistiken
Beispiel: Diagramm und persönlicher Vergleich
ogg-Dateien im Wiki hochladen und einbinden
| Das schreibt man: | Ergebnis |
|---|---|
[[Bild:Datei-Name.ogg]]
[[Bild:Interview Keresztes.ogg]] |
Interview von Schülern des Dietrich-Bonhoeffer-Gymnasiums mit Lajos Kerezstes |
- Siehe auch: Podcasting & Co.
Tabellen
- Das schreibt man:
{| class = "wikitable"
!links
!rechts
|-
|Feld 1
|Feld 2
|}
- Ergebnis
| links | rechts |
|---|---|
| Feld 1 | Feld 2 |
- Das schreibt man:
{| class="prettytable sortable"
! FELD 1
! FELD 2
! FELD 3
|-
| Element
| Element
| Element
|-
| Element
| Element
| Element
|-
| Element
| Element
| Element
|}
- Ergebnis
| FELD 1 | FELD 2 | FELD 3 |
|---|---|---|
| Element | Element | Element |
| Element | Element | Element |
| Element | Element | Element |
- Das schreibt man:
{| class="prettytable"
|- style="background: #DDFFDD;"
! Bild
! Erläuterung
|-
| Element
| Element
|-
| Element
| Element
|-
| Element
| Element
|}
- Ergebnis
| Bild | Erläuterung |
|---|---|
| Element | Element |
| Element | Element |
| Element | Element |
- geeignet für Syntaxbeschreibung
Weitere Informationen unter: Hilfe:Tabellen im ZUM-Wiki
Kommentare im DSD-Wiki geben: Tucent
Vorlage:Tucent Es ist jetzt möglich durch Tucent (tucent.net) Kommentare auf dieser Seite einzugeben.
Verwendung:
- Zunächst auf der Seite, wo die Kommentierung erlaubt sein soll, durch den Vermerk
{{tucent}}
diese Möglichkeit einschalten. Es erscheint unten rechts das Icon für Anmerkung.
- Markieren eines entsprechenden Bereichs und es erscheint ein weiteres Icon, in das nun der Kommentar eingegeben werden kann.
Die Verwendung erfolgt probeweise ab Schuljahr 2009/10. Tucent Kommentare sollen die Kommunikation zwischen Lehrer und Lerner vereinfachen. Im Mittelpunkt dabei steht die Fehlerkorrektur, die dadurch einfacher wird. Aber auch eine inhaltliche Diskussion in den Projektgruppen kann ich mir vorstellen. Ein Vorteil ist auch, dass Tucent mit Twitter verbunden werden kann und so die schon bestehende Kommunikation über Twitter bereichert wird.
Genaue Beschreibung hier:
Links
- Interview mit Constantin Christmann (Tucent GmbH)
Einfache Organogramme erstellen
<graphviz>digraph G {
node [URL="/dsd/index.php/\N"]
Textproduktion -> "Eroerterung";
Textproduktion -> Diagramme;
Textproduktion -> Rechtschreibung;
Textproduktion -> Grammatik;
}
</graphviz>
Beispiel:
- Klicke auf das gewünschte Thema:
<graphviz>digraph G { node [URL="/dsd/index.php/\N"] Textproduktion -> "Eroerterung"; Textproduktion -> Diagramme; Textproduktion -> Rechtschreibung; Textproduktion -> Grammatik; } </graphviz>
Erklärung des Programms:
Mindmap im Wiki
Diese Funktion habe ich noch nicht ausprobiert.
Quellennachweis
Zitate
Friedrich Nietzsche schrieb[1]:
| Die Arbeit bekommt immer mehr alles gute Gewissen auf ihre Seite: der Hang zur Freude nennt sich bereits „Bedürfniss der Erholung“ und fängt an, sich vor sich selber zu schämen. „Man ist es seiner Gesundheit schuldig“ — so redet man, wenn man auf einer Landpartie ertappt wird. Ja, es könnte bald so weit kommen, dass man einem Hange zur vita contemplativa (das heisst zum Spazierengehen mit Gedanken und Freunden) nicht ohne Selbstverachtung und schlechtes Gewissen nachgäbe.
Friedrich Nietzsche |
Müßiggang oder auch Freizeit war lange Zeit ein Privileg des Adels, der oberen Schichten und des Klerus. So spricht Claude-Henri de Saint-Simon unter anderem von einem Antagonismus zwischen einer Klasse der Müßiggänger (Adel, Klerus) und den Industriels, der „industriellen Klasse“ (die ganze arbeitende Nation, angeführt von Industriellen, Bankiers, Ingenieuren und Wissenschaftlern).[2] Müßiggang war allerdings oft mit der Beschäftigung mit freien Künsten und der Bildung verknüpft und galt also unverzichtbare Grundlage für Kunst und Kultur.[3]
Nachweise
- ↑ Friedrich Nietzsche: Die fröhliche Wissenschaft, Viertes Buch, Aphorismus 329 „Musse und Müssiggang“ (KSA 3, S. 557).
- ↑ Herrschende Klasse(n), H.R. Krymanski, Universität Münster
- ↑ siehe zum Beispiel [1], [2]
Aus: Müßiggang12px {{wpde||Müßiggang}}
Twitter im DSD-Wiki
Einbindung von Google Maps im DSD-Wiki
<googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="11" width="300" height="200" controls="small"> http://maps.google.de/maps?q=moskau+goethe+institut&oe=utf-8&client=firefox-a&ie=UTF8&hl=de&hq=goethe+institut&hnear=Moskau,+Russland&ll=55.678407,37.533932&spn=0.031263,0.099478&z=14 </googlemap> Mehr Informationen unter:
| Das schreibt man: | Ergebnis |
|---|---|
<googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="11" width="300" height="200" controls="small"> </googlemap> |
<googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="11" width="300" height="200" controls="small">
</googlemap> |
Größe und Zoom verändern:
<googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="15" width="300" height="200" controls="small"> </googlemap> Die Daten height="300" width="500" zoom="15" kann man den eigenen Bedürfnissen anpassen. |
<googlemap version="0.9" lat="55.720536" lon="37.478485" zoom="15" width="400" height="300" controls="small"> </googlemap> |
Sonstiges
Google Co-op Search
Google Kalender
<widget type="googlecalendar" src="7rb0tcnb77npnn75vducp6haek%40group.calendar.google.com"> </widget>
Im Wiki Bilder und MindMaps erstellen
{{#drawing:Bspdrawing.jpg|400|400}}
hat sich nicht bewährt und gibt es für die Version 1.16.2 nicht mehr.--A.Burgermeister 11:55, 28. Feb. 2011 (CET)
InUse
Ist ein Hinweis, wenn ein anderer Nutzer auf einen Text zur Bearbeitung zugreifen will, der schon von einem bearbeitet wird, dann erscheint:
{{Inuse}}
{{Inuse}}

StepMap
<shtml hash="66c388507d0c9e330b317015c01cbe9f"><a href='http://www.stepmap.de/karte/sachsen-16880' target='_blank' title='Sachsen'><img src='http://www.stepmap.de/getmapimg.php?id=16880&w=640&m=2' width='640' border='0' alt='Sachsen' usemap='#stepmapexportimg16880_640' /></a>
<a href='http://www.stepmap.de' target='_blank'>Karte</a> von StepMap<map name='stepmapexportimg16880_640'><area shape='rect' coords='515,603,631,631' href='http://www.stepmap.de' alt='StepMap' title='StepMap' target='_blank' /><script type='text/javascript' src='http://www.stepmap.de/getmapjs.php?id=16880&w=640'></script><area shape='rect' coords='0,0,640,640' href='http://www.stepmap.de/karte/sachsen-16880' alt='Sachsen' title='Sachsen' target='_blank' /></map></shtml>
Voki
<shtml hash="5bb96eca91846e9e619c2d212b04670a"><PARAM NAME="movie" VALUE="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543"><PARAM NAME="BASE" VALUE="http://vhss-d.oddcast.com/vhss_editors/"><PARAM NAME=quality VALUE=high><PARAM NAME=scale VALUE=noborder><PARAM NAME=bgcolor VALUE="transparent"><EMBED allowScriptAccess="never" allownetworking="internal" src="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A%2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543" swLiveConnect=true NAME="voki" quality=high base="http://vhss-d.oddcast.com/vhss_editors/" scale=noborder WIDTH=200 HEIGHT=267 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash%5c"></EMBED>
<a href="http://www.voki.com/vokiCommentEditor.php?sc=2333543" target=_blank>Click here to comment on this Voki.</a>
<a href="http://www.voki.com/">Get a Voki now!</a>
</shtml>
Voicethread
<shtml hash="494de36766deaf962f331b18396d1301"><img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://counters.gigya.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEyNjk3OTMyOTM5ODcmcHQ9MTI2OTc5MzMxMDk5NSZwPTIwNjQyMSZkPWI3NjQwMTQmZz*yJm89NTdkMTMwYzVmYTIz/NGNjZWI2ZjAxMTY2MDMxOGM4NTAmb2Y9MA==.gif" /><object width="480" height="360"><param name="movie" value="http://voicethread.com/book.swf?b=764014"></param><param name="wmode" value="transparent"></param><embed src="http://voicethread.com/book.swf?b=764014" type="application/x-shockwave-flash" wmode="transparent" width="480" height="360"></embed></object> </shtml>
Lernobjekte aus learningapps.org einbinden
Das sieht man:
[ LearningApps.org is not an authorized iframe site ]
Code
<iframe src ="http://LearningApps.org/show?id=52d3fee3-114d-bc49-ea5a-00004c7cfb72" frameborder="0" width="800" height="600"></iframe>