DSD und Web2.0: Unterschied zwischen den Versionen
| Zeile 16: | Zeile 16: | ||
<widget type="googlemap" debug="0" disabled="0" height="300" | <widget type="googlemap" debug="0" disabled="0" height="300" | ||
width="500" zoom="15"> | width="500" zoom="15"> | ||
| − | <marker lat="44. | + | <marker lat="44.13824" lon="15.218983"> |
Hotel Donat, Majstora Radovana 8, 23000 Zadar | Hotel Donat, Majstora Radovana 8, 23000 Zadar | ||
</marker> | </marker> | ||
Version vom 30. März 2010, 10:38 Uhr
Fortbildung ZfA-betreute Schulen in Kroatien, Slowakische Republik, Slowenien, Ungarn
Die Präsenz-Fortbildung findet vom 18. bis 21. April 2010 in Zadar / Kroatien statt.
- Kurzer Überblick über die Möglichkeiten dieser Tools für das DSD
- Erste Schritte in PASCH-net, Moodle und Wiki
- Aufgaben im Wiki erstellen
- evtl. Planung eines gemeinsamen Projektes
<googlemap version="0.9" lat="44.13824" lon="15.218983" zoom="13"></googlemap>
<widget type="googlemap" debug="0" disabled="0" height="300"
width="500" zoom="15">
<marker lat="44.13824" lon="15.218983">
Hotel Donat, Majstora Radovana 8, 23000 Zadar
</marker>
</widget>
Inhaltsverzeichnis |
Die Welt verändert sich
| 1. Das Internet ist bei den 14 bis 19-Jährigen das Medium Nummer 1 (Folie 15). 2. Das Internet wird Prime-Time, denn die primäre Nutzungszeiten liegen zwischen 20:00 und 22:00 Uhr sowie am Vorabend (Folie 16). Siehe: SinnerSchrader |
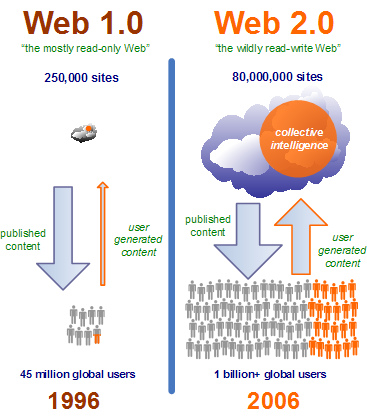
Was ist Web2.0 ?
PASCH-net
«Jedna osoba i magarac znaju zajedno više nego jedna osoba sama.»
«Eine Person und ein Esel zusammen wissen mehr als eine Person alleine.»
Kroatisches Sprichwort
Wie erstellt man einen Registrierungscode
- Material 1, Film "Registrierungscodes erstellen" (mp4; 3 MB)
- Anmeldung der Paschnetschulkoordinatoren: Diese erstellen die Registrierungscodes für Lehrer und Schüler der eigenen Schule.
Ich habe einen Registrierungscode -Wie registriere ich mich?
- Wie registriert man sich? Anleitung PDF
- Weiter Seiten zur Hilfe
Wichtig:
- Sie erhalten eine Bestätigungs-E-Mail von PASCH-net. In dieser E-Mail müssen Sie auf den Aktivierungslink klicken.
- Zukünftig können Sie sich nun immer mit Ihrer E-Mail Adresse und Ihrem Passwort bei PASCH-net anmelden.
- Nach der Anmeldung unbedingt hier: Start > Mein PASCH > Meine Communitys
im Lehrerzimmer (für Lehrer) - Mitglied werden - erst jetzt sind Sie in der Community
Erste Schritte in der der PASCH-Community
- Ziele und Möglichkeiten der der PASCH-Community
- Material: PASCH-net erforschen: hier
- Material wird den Bedürfnissen der Gruppe angepasst
- wenn notwendig, erfolgt die Bearbeitung in Gruppen, Präsentation im Plenum
Unsere Fortbildungsgruppe: DSD und Web2.0
- Bearbeitung des Benutzerprofils: Land, Geschlecht, Hobbys, Foto usw.
- Beitritt zur Fortbildungsgruppe, DSD und Web2.0, DSD-Gruppe, Gruppe meines Landes
- Übung: Kommentare schreiben - Rätsel - Was ist das?
- Freundschaften schließen
- Kurze Anleitung: Wie lade ich Medien hoch?
- Das DSD-Forum
- Gruppenarbeit: ein Thema (Problem, Frage) für das Forum einfügen.
- Die Themen der anderen Gruppen kommentieren
Weitere Hilfreiche
- PASCH Newsletter
- Ziele und Möglichkeiten der der PASCH-Community
Moodle
Wiki
| 9:00 – 10:30 | Einführung in das Arbeiten mit Wiki
Information: |
Das Wiki als Projektplattform: DSD-Projekte
Der mündliche Teil der DSD-B2/C1-Prüfung verlangt:
- Monologisch: Schüler präsentiert die Ergebnisse der Vorbereitung seines Spezialthemas im Projektzusammenhang.
- Dialogisch: Es schließt sich ein Gespräch zum Spezialthema und zum Projekt allgemein an.
| Projektunterricht erleichterte für Schüler und Lehrer sowohl die Themenwahl als auch die Vorbereitung in inhaltlicher sowie sprachlicher Hinsicht.
B2-C1 MK Handreichung, S.7 |
→ Offizielle B2-C1 MK Handreichung
<graphviz>
digraph G {
bgcolor="transparent"
node [style=filled, color=black, fillcolor=white shape=box];
"Im Wiki kann man:" -> "Selbstständiges Lernen lernen";
"Im Wiki kann man:" -> "Teamfähigkeit verbessern";
"Teamfähigkeit verbessern" -> "Kooperatives Arbeiten";
"Teamfähigkeit verbessern" -> "Zuschauen";
"Teamfähigkeit verbessern" -> "Verantwortung übernehmen";
"Im Wiki kann man:" -> "Informationen sammeln \nPräsentieren";
"Im Wiki kann man:" -> "Unabhängig \nvon \nSchule und Zeit sein";
"Im Wiki kann man:" -> "Planvoll \narbeitsteilig \narbeiten"
"Im Wiki kann man:" -> "Moderieren \nHilfestellung geben";
}
</graphviz>
Die Transparenz der Wiki-Seiten ist nicht nur für die Schüler wichtig, sondern auch für den Lehrer,
- der sich über den Fortgang der Projekte ständig informieren → über Letzte Änderungen,
- sowie über die "Diskussions"-Seiten (Beispiel) helfend eingreifen kann.
Es ist nachvollziehbar, welcher Schüler → wann → welche Aufgabe gemacht hat.
- Weitere Informationen auf dem E-Learning Portal Baden-Württemberg: E-Learning als offene Unterrichtsform
Die Projektseiten wurden einheitlich nach folgenden Vorgaben gestaltet:
Teilnehmer
- ....
- ....
Thema
- ...
Beschreibung des Themas
- ...
Plan
- Wer .... macht
- was ....
- wann
Protokoll
- Datum:
- Was:
- Bemerkungen:
Unterseiten
- zum Beispiel:
[[Unterseite]]
Inhaltsangabe des Textes xy | Fragebogen zum Thema xy | Ergebnisse der Befragung xy | Mindmap zum Thema xy | Korrespondenz zum Thema xy
Wörtersammlung / Worterklärungen
Weiterführende Links
- ...
Planung der Präsentation
- Informationen zu Präsentation: Was wollen wir wie machen?
Reflexion
Neben der begleitenden (Zwischen-)Reflexion (im Protokoll) soll am Ende das Gesamtprojekt eingeschätzt werden.
Folgende Leitfragen wären möglich:
- Welche Probleme traten auf?
- Wie haben wir sie gelöst?
- Was haben wir gelernt?
- Was möchten wir das nächste Mal besser machen?
|
Was musste verbessert werden?
- Bessere, langfristige Vorbereitung der Schüler ab Klasse 10 - also 3 Jahre Zeit bis zum "Ernstfall."
- (Vorbereitung auf die Projektmethode, Umgang mit dem Wiki, um mehr Sicherheit zu erreichen)
- Kompetenzen der Schüler stärken, damit sie befähigt werden, selbstständiger und selbstbewusster das Prüfungsprojekt zu erarbeiten.
Folgende Grundkompetenzen der Projektarbeit müssen langfristig entwickelt werden: <graphviz> digraph G { bgcolor="transparent" node [style=filled, color=black, fillcolor=lightblue shape=box]; Kompetenzen -> Teamfähigkeit; Kompetenzen -> Zeitmanagement; Kompetenzen -> Präsentation; Kompetenzen -> Reflexion; Kompetenzen -> Wikiarbeit; Kompetenzen ->"Wissenschaftliches \nArbeiten"; "Wissenschaftliches \nArbeiten" -> Quellenangabe; "Wissenschaftliches \nArbeiten" -> Zitieren; "Wissenschaftliches \nArbeiten" -> Quellenkritik; } </graphviz>