Möglichkeiten des DSD-Wikis: Unterschied zwischen den Versionen
K (linkfix) |
|||
| (161 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{Kasten_gelb|Hier gibt es spezielle Hilfeseiten:<br /> | ||
| + | :* [[Wiki als Web-2.0-Plattform]] | ||
| + | :* [[Musterseite: DSD-Projekt]] | ||
| + | :* [[Testaufgaben im DSD-Wiki erstellen]] | ||
| + | :* [[Bilder mit der passenden Lizenz finden und einfügen]] | ||
| + | :* [[Videos im DSD-Wiki nutzen]] | ||
| + | :* [[PowerPoint-Präsentation im DSD-Wiki einbinden]] | ||
| + | :* [[Diagramme im DSD-Wiki direkt anzeigen]] | ||
| + | :* [[Hilfe:Google Maps|Google Maps im DSD-Wiki nutzen]] | ||
| + | :* [[Wiki Widgets]] (zuzeit nicht aktiviert) | ||
| + | * [[Wiki und interaktives Whiteboard]] | ||
| + | }} | ||
| + | |||
| + | '''Und hier finden Sie einen Überblick über alle wichtigen Funktionen des Wikis:''' | ||
== Schreiben von Artikeln == | == Schreiben von Artikeln == | ||
| Zeile 5: | Zeile 19: | ||
== Formatieren von Texten == | == Formatieren von Texten == | ||
| + | [[Bild:MediaWikiSymbolleiste.gif]] | ||
| − | == | + | == Hochladen von Dateien == |
| + | Zusätzlich zur einfachen Bearbeitung von Seiten im eigenen Wiki können auch Dateien in dieses Wiki hochgeladen werden, die entweder dort angezeigt oder verlinkt werden können. Derzeit handelt es sich um folgende Dateiformate: | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Dateiendung !! Format | ||
| + | |- | ||
| + | | [[gif]] || Bildformat | ||
| + | |- | ||
| + | | [[jpg]], [[jpeg]] || Bildformat | ||
| + | |- | ||
| + | | [[png]] || Bildformat | ||
| + | |- | ||
| + | | [[svg]] || Bildformat | ||
| + | |- | ||
| + | | [[swf]] || Flash | ||
| + | |- | ||
| + | | [[pdf]] || PDF-Datei | ||
| + | |- | ||
| + | | [[ggb]] || Geogebra (Mathematik) | ||
| + | |- | ||
| + | | mp3 || Audio | ||
| + | |- | ||
| + | | [[ogg]] || Multimedie | ||
| + | |- | ||
| + | | [[mm]] || Mindmap | ||
| + | |- | ||
| + | | [[odf]] || Open Document | ||
| + | |} | ||
== Verlinken == | == Verlinken == | ||
| + | Verlinkungen lassen Hypertexte entstehen, die das Erlernen einer Fremdsprache unterstützen: | ||
| + | {{Zitat wpde|Die assoziative Struktur eines Hypertextes entspricht eher der Funktionsweise des menschlichen Denkens als lineare Texte. Dies hat seine Ursache in der Annahme, dass unser vernetztes Denken ähnlich abläuft wie die Strukturen eines Hypertextes.|Hypertext|07.06.08}} | ||
| + | === Interne Links === | ||
| + | |||
| + | *Der Hase ist ein Säugetier. | ||
| + | *Der Hase ist ein <nowiki>[[Säugetier]]</nowiki>. ergibt Der Hase ist ein [[Säugetier]]. | ||
| + | :*Die Farbe "Rot" bedeutet: Auf dieser Seite befinden sich noch keine Informationen (Text, Bild usw.) | ||
| + | |||
| + | Das Symbol [[Bild:Internal link icon.png]] '''"Interner Link"''' in der Toolbar verlinkt eine Seite im DSD-Wiki ([[Hauptseite]])oder legt eine neue Seite an ([[Säugetier]]). | ||
| + | |||
| + | Wort/ Wörter markieren | ||
| + | [[Bild:Internal link icon.png]] klicken | ||
| + | Speichern | ||
| + | |||
| + | Hier wird das Erstellen einer neuen Seite erklaert: | ||
| + | {{#ev:youtube|YaKhSYG9Jao}} | ||
| + | |||
| + | === Externer Link === | ||
| + | |||
| + | *Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur: http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm | ||
| + | *Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: <nowiki>[http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur]</nowiki> | ||
| + | :* wird zu: | ||
| + | *Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: [http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur] | ||
| + | |||
| + | |||
| + | Das Symbol [[Bild:External link icon.png]] '''"Exerner Link"''' in der Toolbar verlinkt eine Seite im Internet: | ||
| + | |||
| + | Wort/ Wörter markieren | ||
| + | [[Bild:External link icon.png]] klicken | ||
| + | Vor dem Wort die Adresse einfügen - beginnend mit http:// | ||
| + | <nowiki>[http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur]</nowiki> | ||
| + | Speichern | ||
| + | |||
| + | == Bilder finden, hochladen und einfügen == | ||
| + | |||
| + | === Finden === | ||
| + | |||
| + | Die Benutzer sind verpflichtet, sich über das Urheberrecht bzw. über Verwertungsrechte und/oder die Lizenzbestimmungen eines Bildes zu informieren. | ||
| + | Die Bilder müssen entweder selbst erstellt, von Bekannten erstellt und freigegeben oder im Internet mindestens unter den Lizenzen GNU Free Documentation License und die Creative Commons Lizenz freigegeben sein. | ||
| + | |||
| + | Eine ausgezeichnete '''Suchmaschine''' um Dokumente und Werke unter freier Lizenz zu erhalten ist: | ||
| + | {{Kasten blau|[http://search.creativecommons.org/ search.creativecommons]}} | ||
| + | |||
| + | Weitere Erklärungen hier: [[Bilder mit der passenden Lizenz finden und einfügen]] | ||
| + | |||
| + | === Hochladen === | ||
| + | |||
| + | ==== Bilder bearbeiten und verkleinern vor dem Hochladen ==== | ||
| + | |||
| + | [http://wiki.zum.de/images/b/be/Bilder_verkleinern.pdf Verkleinern von Bildern vor dem Hochladen] | ||
| + | Kurze Anleitung zum Verkleinern (Zuschnitt, Größen-/Auflösungsverringerung/Komprimierung) von Bildern mit [http://www.xnview.de/ XnView] oder [http://irfanview.tuwien.ac.at/ IrfanView]. (PDF-Dokument aus einer Wiki-Fortbildung am [[:zum-wiki:Regiomontanus-Gymnasium_Haßfurt|Regiomontanus-Gymnasium Haßfurt]]) | ||
| + | |||
| + | ==== Quellenangabe und Lizenz ==== | ||
| + | |||
| + | *folgende Informationen wurden aus dem ZUM-Wiki übernommen: | ||
| + | Folgende Angaben müssen gemacht werden, wenn Bilder im DSD-Wiki hochgeladen werden: | ||
| + | * Beschreibung: | ||
| + | * Quelle: | ||
| + | * Fotograf/Zeichner: | ||
| + | * Andere Versionen: | ||
| + | * Lizenz: | ||
| + | |||
| + | |||
| + | Bilder, die keine Quellen- und/oder Lizenzangabe enthalten können auf [[Löschantrag/Bilder]] eingetragen werden. Diese werden innerhalb einer Woche gelöscht, sofern die notwendigen Daten nicht ergänzt werden. | ||
| + | |||
| + | |||
| + | === Nutzung von InstantCommons - Commons–Medien direkt im Wiki einbinden === | ||
| + | |||
| + | Im DSD-Wiki ist es jetzt möglich, über InstantCommons die Angebote von Commons – Medien direkt einzubinden. Dies funktioniert auch mit anderen Media-Dateien (z.B.: ogg). | ||
| + | |||
| + | {{Kasten gelb|Wie funktioniert das?}} | ||
| + | |||
| + | Suche ein Bild auf: [http://commons.wikimedia.org/wiki/Hauptseite Wikimedia Commons] | ||
| + | [[Bild:Suchen auf Wikimedia Commons.png]] | ||
| + | |||
| + | Beispiel: Katze | ||
| + | |||
| + | #Image:Felis silvestris - July 2007-1.jpg Wort/ Wörter markieren → [[Bild:Internal link icon.png]] klicken: | ||
| + | #<nowiki>[[Image:Felis silvestris - July 2007-1.jpg]]</nowiki> Ist leider zu groß für das Wiki. | ||
| + | #<nowiki>[[Image:Felis silvestris - July 2007-1.jpg|400px]]</nowiki> | ||
| + | #wird zu | ||
| + | [[Image:Felis silvestris - July 2007-1.jpg|400px]] | ||
== Hochladen und einfügen eigener Dateien == | == Hochladen und einfügen eigener Dateien == | ||
| − | == | + | === PDF === |
| + | PDF-Dateien enthalten in der Regel vorwiegend Text. Dennoch werden sie in der MediaWiki-Software als Grafik-, also als Bild-Datei behandelt. Deshalb gelten die oben gemachten Aussagen im Prinzip auch für PDF-Dateien. | ||
| + | |||
| + | [[:ZUM-Wiki:Hilfe:PDF|PDF hochladen und einfügen]] | ||
| + | |||
| + | Achtung! Wenn man nicht möchte, dass die Datei von jedem geöffnet werden kann (Z.Bsp. aus urheberrechtlichen Gründen), dann verschlüssele die PDF-Datei und gib eine E-Mal-Adresse an, wo man das Passwort erhalten kann. | ||
| + | |||
| + | {| class="prettytable sortable" | ||
| + | |+ So geht es: | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | '''Interne PDF-Dokumente einbinden:''' | ||
| + | [[:ZUM-Wiki:Hilfe:PDF|PDF hochladen und einfügen]] | ||
| + | <pre> | ||
| + | {{pdf|Cluster Freundschaft Schueler.pdf|Cluster "Freundschaft heute" Prüferblatt}} | ||
| + | </pre> | ||
| + | | {{pdf|Cluster Freundschaft Schueler.pdf|Cluster "Freundschaft heute" Prüferblatt}} | ||
| + | |- | ||
| + | ! '''Externe PDF-Dokumente einbinden:''' | ||
| + | <pre> | ||
| + | {{pdf-extern|http://www.teachsam.de/pdf_free/diagrammanalyse_leitfragen.pdf|Leitfragen zur Diagrammanalyse}} | ||
| + | </pre> | ||
| + | | | ||
| + | {{pdf-extern|http://www.teachsam.de/pdf_free/diagrammanalyse_leitfragen.pdf|Leitfragen zur Diagrammanalyse}} | ||
| + | |} | ||
| + | |||
| + | == Verlinkung von Wikipedia-Artikeln == | ||
| + | |||
| + | === Interwiki-Links zur Wikipedia === | ||
| + | *[[Vorlage:Wpd]] | ||
| + | {| class="prettytable sortable center" | ||
| + | |+ Verlinkung zur Wikipedia | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;Allgemein: | ||
| + | <pre> | ||
| + | {{wpd|<Artikelname>}} | ||
| + | </pre> | ||
| + | ;Beispiel: | ||
| + | <pre> | ||
| + | {{wpd|Deutschland}} | ||
| + | </pre> | ||
| + | | {{wpd|Deutschland}} | ||
| + | |} | ||
| + | |||
| + | === Zitate aus Wikipediaartikeln === | ||
* [[Vorlage:Zitat wpde]] | * [[Vorlage:Zitat wpde]] | ||
;Anwendung: | ;Anwendung: | ||
| Zeile 29: | Zeile 202: | ||
::*<nowiki>{{Zitat wpde||;Name|Datum}}</nowiki> | ::*<nowiki>{{Zitat wpde||;Name|Datum}}</nowiki> | ||
| + | == Wiktionary nutzen == | ||
| − | + | Bekannter Ableger der Wikipedia [http://de.wiktionary.org/wiki/Wiktionary:Hauptseite Wikionary] bietet schon ein kleines online Wörterbuch. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Die Verlinkung zur [http://de.wiktionary.org/wiki/Wiktionary:Hauptseite Wikionary] erfolgt im DSD-Wiki über eine Interwiki-Link-Vorlage: | |
| + | {| class="prettytable sortable center" | ||
| + | |+ Verlinkung zur Wikionary: Bedeutungserklärungen, Wortherkunft, Synonyme, Übersetzungen und Grammatik | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;Allgemein: | ||
| + | <pre> | ||
| + | {{wikt-d|<Artikelname>}} | ||
| + | </pre> | ||
| + | ;Beispiel: | ||
| + | <pre> | ||
| + | {{wikt-d|Deutsch}} | ||
| + | </pre> | ||
| + | | {{wikt-d|Deutsch}} | ||
| + | |} | ||
| + | |||
| + | == Verlinkung von ZUM-Wiki-Artikeln == | ||
*[[Vorlage:ZUMWiki]] | *[[Vorlage:ZUMWiki]] | ||
;Anwendung: | ;Anwendung: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | {| class="prettytable sortable center" |
| + | |+ Verlinkung von ZUM-Wiki-Artikeln | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;Allgemein: | ||
| + | <pre> | ||
| + | [[:zum-wiki:<Artikelname>|<Artikelname>]] | ||
| + | </pre> | ||
| + | ;Beispiel: | ||
| + | <pre> | ||
| + | [[:zum-wiki:Wiki-Family|Wiki-Family]] | ||
| + | </pre> | ||
| + | | [[:zum-wiki:Wiki-Family|Wiki-Family]] | ||
| + | |} | ||
| + | == Verlinkung von Wikimindmap == | ||
| + | [[Bild:Wikimindmap-logo.gif]] | ||
* [[Vorlage:Wmm-de]] | * [[Vorlage:Wmm-de]] | ||
| − | ;Anwendung: | + | ;Anwendung: |
| − | + | ||
| − | + | ||
| + | {| class="prettytable sortable center" | ||
| + | |+ Darstellung eines Wortfeldes in der deutschen Wikipedia in Form einer Mindmap | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;Allgemein: | ||
| + | <pre> | ||
| + | {{wmm-de|Wort}} | ||
| + | </pre> | ||
| + | ;Beispiel: | ||
| + | <pre> | ||
| + | {{wmm-de|Frieden}} | ||
| + | </pre> | ||
| + | | {{wmm-de|Wort}} | ||
| + | <br /> | ||
| + | {{wmm-de|Frieden}} | ||
| + | |} | ||
| + | |||
* [[Vorlage:Wmm]] | * [[Vorlage:Wmm]] | ||
;Anwendung: Darstellung eines Wortfeldes im ZUM-Wiki (alle Artikel des ZUM-Wikis zu diesem Thema) in Form einer Mindmap</noinclude> | ;Anwendung: Darstellung eines Wortfeldes im ZUM-Wiki (alle Artikel des ZUM-Wikis zu diesem Thema) in Form einer Mindmap</noinclude> | ||
| − | :*Beispiel: {{wmm|Deutschland}} | + | :*Beispiel: {{wmm|Deutschland}} |
| − | :*Syntax: <nowiki>{{wmm|Wort}}</nowiki> | + | :*Syntax: <nowiki>{{wmm|Wort}}</nowiki> |
| − | * [[Vorlage:Wmmdsd]] | + | * [[Vorlage:Wmmdsd]] |
| − | :* Beispiel {{wmmdsd|Leseverstehen}} | {{wmmdsd|Schülerhilfen}} | + | ;Anwendung: Darstellung eines Wortfeldes im DSD-Wiki (alle Artikel des DSD-Wikis zu diesem Thema) in Form einer Mindmap |
| − | :*Syntax: <nowiki>{{wmmdsd|Wort}}</nowiki> | + | :* Beispiel {{wmmdsd|Leseverstehen}} | {{wmmdsd|Schülerhilfen}} |
| + | :*Syntax: <nowiki>{{wmmdsd|Wort}}</nowiki> | ||
| + | == Verlinkung von Worterklärungen == | ||
| + | |||
| + | Gut geeignet sind '''Online-Wörterbücher'''. | ||
| + | *Siehe auch:[[Wortschatzsammlung]] | ||
| + | |||
| + | Auch beim [http://www.dwds.de/ Wörterbuch] der deutschen Gegenwartssprache der Berlin-Brandenburgischen Akademie der Wissenschaften kann man diesen Weg wählen: | ||
| + | {{Quellcode}} | ||
| + | <pre> | ||
| + | http://www.dwds.de/cgi-bin/portalL.pl?search=gesuchtes Wort | ||
| + | </pre> | ||
| + | |||
| + | {| class="prettytable sortable center" | ||
| + | |+ [http://www.dwds.de/ Wörterbuch] der deutschen Gegenwartssprache der Berlin-Brandenburgischen Akademie der Wissenschaften | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | <pre> | ||
| + | http://www.dwds.de/cgi-bin/portalL.pl?search=Presse | ||
| + | </pre> | ||
| + | | http://www.dwds.de/cgi-bin/portalL.pl?search=Presse | ||
| + | |- | ||
| + | |<pre> | ||
| + | [http://www.dwds.de/cgi-bin/portalL.pl?search=Presse Presse] | ||
| + | </pre> | ||
| + | |[http://www.dwds.de/cgi-bin/portalL.pl?search=Presse Presse] | ||
| + | |} | ||
| + | |||
| + | Im [http://www.langenscheidt.de/fremdwb/fremdwb.html Langenscheidt Fremdwörterbuch] ist die Direkteingabe sehr umständlich wie folgendes Beispiel zeigt: | ||
| + | |||
| + | {{Quellcode}} | ||
| + | <pre> | ||
| + | http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Gesuchtes Wort&lang=fwde&table=fwde&match=whole&abbr=&connect=off | ||
| + | </pre> | ||
| + | |||
| + | {| class="prettytable sortable center" | ||
| + | |+ [http://www.langenscheidt.de/fremdwb/fremdwb.html Langenscheidt Fremdwörterbuch] | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | <pre> | ||
| + | [http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Solo&lang=fwde&table=fwde&match=whole&abbr=&connect=off Solo] | ||
| + | </pre> | ||
| + | | [http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Solo&lang=fwde&table=fwde&match=whole&abbr=&connect=off Solo] | ||
| + | |} | ||
| + | '''Links:''' | ||
| + | *Im ZUM-WIKI: [[:zum-wiki:Worterklärungen in einem Wiki verlinken|Worterklärungen in einem Wiki verlinken]] | ||
== Einbindung eines Videos == | == Einbindung eines Videos == | ||
| + | {| class="prettytable sortable" | ||
| + | |+ Einbindung eines Videos | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | <pre> | ||
| + | {{#ev:youtube|3jjufIV8CpI}} | ||
| + | </pre> | ||
| + | | {{#ev:youtube|3jjufIV8CpI}} | ||
| + | |} | ||
| + | Die Daten: '''3jjufIV8CpI''' findet man bei YouTube unter: (More info) | ||
| − | == | + | http://www.youtube.com/watch?v=Teil der YouTube URL → http://www.youtube.com/watch?v=3jjufIV8CpI |
| + | == Einbindung einer PowerPoint-Präsentation == | ||
| + | |||
| + | {{Schrift_orange|Im DSD-Wiki kann man sich direkt PowerPoint-Präsentationen ansehen.}} | ||
| + | Dies dürfte für die Vorbereitung auf die DSD C1-Prüfung besonders interessant sein. Der [[:zum-wiki:Web 2.0|Web 2.0]]-Dienst [http://www.slideshare.com Slideshare] bietet die Möglichkeit nach Anmeldung, selbst erstellte PowerPoint- oder PDF-Präsentationen hochzuladen und dann auf der Seite anzuzeigen. Diese Präsentationen können dann direkt im Wiki angesehen werden bzw nach anklicken des [http://www.slideshare.net/ slideshare]-Icons unten rechts auch im "Vollmodus". | ||
| + | |||
| + | |||
| + | {| class="prettytable sortable" | ||
| + | |+ So geht es: | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | <pre> | ||
| + | {{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}} | ||
| + | </pre> | ||
| + | | {{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}} | ||
| + | |} | ||
| + | |||
| + | === Wie kann man auf [http://www.slideshare.com Slideshare] ein Konto anlegen und hochladen? === | ||
| + | {{#slideshare:slidesharenutzen-v1-090916082813-phpapp01}} | ||
| + | |||
| + | |||
| + | ;Weitere Beispiele im Wiki | ||
| + | |||
| + | *[[Präsentation#Beispiel]] | ||
| + | *[[Projekt-Gruppe:_Farben#Planung_der_Pr.C3.A4sentation|Farben]] | ||
| + | *[[Ideensammlung#WikiQuests]] | ||
| + | *[[Hinweise zum Hörverstehen#Podcasting & Co.]] | ||
| + | |||
| + | ;Bedingungen für [http://www.slideshare.net/ slideshare] | ||
| + | <blockquote style="border: 1px solid blue; padding: 2em;"> | ||
| + | |||
| + | * Share publicly. Or share privatelyNew! with people on SlideShare or anyone on the web. To share privately: | ||
| + | # Create lists of contacts and share slideshow with that list | ||
| + | # Or, send a secret URL that cannot be found by anyone else | ||
| + | # Or you make it visible only to yourself on SlideShare, and embed it on a private website (e.g., an intranet) | ||
| + | * Max size: '''30 MB.''' Formats: '''ppt, pps & pot (PowerPoint), pdf, odp (OpenOffice)'''. Keynote users can save as pdf. | ||
| + | </blockquote> | ||
| + | |||
| + | ;Weitere Links: | ||
| + | |||
| + | *[[:zum-wiki:SlideShare]] | ||
| + | *[[:zum-wiki:Hilfe:SlideShare]] | ||
| + | *http://www.mediawiki.org/wiki/Extension:SlideShare | ||
| + | *http://www.techpresentations.org/Behind_the_Scenes_at_LiveJournal:_Scaling_Storytime_%28at_USENIX_2007%29 | ||
== Das Quiz-Tool == | == Das Quiz-Tool == | ||
| + | |||
| + | === Einfache MC-Aufgabe === | ||
| + | |||
| + | <quiz display="simple"> | ||
| + | {Was ist die Hauptstadt Deutschlands?} | ||
| + | - Paris | ||
| + | + Berlin | ||
| + | - Budapest | ||
| + | </quiz> | ||
| + | ;Quellcode | ||
| + | |||
| + | <pre> | ||
| + | <quiz display="simple"> | ||
| + | {Was ist die Hauptstadt Deutschlands?} | ||
| + | - Paris | ||
| + | + Berlin | ||
| + | - Budapest | ||
| + | </quiz> | ||
| + | </pre> | ||
| + | === Variante Lückentext === | ||
| + | |||
| + | *'''Klicke auf die richtige Lösung!''' | ||
| + | |||
| + | <quiz display="simple"> | ||
| + | {Kennst du den Mann, der da __________ in der letzten Reihe sitzt?} | ||
| + | - hinter | ||
| + | - vorne | ||
| + | + hinten | ||
| + | </quiz> | ||
| + | |||
| + | ;Quellcode | ||
| + | <pre> | ||
| + | <quiz display="simple"> | ||
| + | {Kennst du den Mann, der da __________ in der letzten Reihe sitzt?} | ||
| + | - hinter | ||
| + | - vorne | ||
| + | + hinten | ||
| + | </quiz> | ||
| + | </pre> | ||
| + | |||
| + | === Lückentext (Quiz-Script Framework) === | ||
| + | |||
| + | <div class="lueckentext-quiz"> | ||
| + | Kennst du den Mann, der da <strong>hinten</strong> in der letzten Reihe sitzt? | ||
| + | </div> | ||
| + | ;Quellcode | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | <div class="lueckentext-quiz"> | ||
| + | Kennst du den Mann, der da <strong>hinten</strong> in der letzten Reihe sitzt? | ||
| + | </div> | ||
| + | </pre> | ||
| + | |||
| + | === Lexik Memo - Antonyme === | ||
| + | <span style="color:#009900"> | ||
| + | Suche das Gegenteil:</span> | ||
| + | |||
| + | <div class="memo-quiz"> | ||
| + | |||
| + | {| | ||
| + | | weinen || lachen | ||
| + | |- | ||
| + | | laut || leise | ||
| + | |- | ||
| + | | kommen || gehen | ||
| + | |- | ||
| + | | geben || nehmen | ||
| + | |- | ||
| + | | fröhlich || traurig | ||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | '''Und so einfach geht das:''' Schreibe folgenden Code in deine Wikiseite, notiere mögliche Paare und dann speichere die Seite. Ihr könnt auch Bilder verwenden. Viel Spaß! | ||
| + | |||
| + | ;Quellcode | ||
| + | |||
| + | <pre> | ||
| + | <div class="memo-quiz"> | ||
| + | |||
| + | {| | ||
| + | | weinen || lachen | ||
| + | |- | ||
| + | | laut || leise | ||
| + | |- | ||
| + | | kommen || gehen | ||
| + | |- | ||
| + | | geben || nehmen | ||
| + | |- | ||
| + | | fröhlich || traurig | ||
| + | |} | ||
| + | </div> | ||
| + | </pre> | ||
| + | |||
| + | === Weitere Informationen === | ||
| + | |||
| + | *[[Testaufgaben im DSD-Wiki erstellen]] | ||
| + | * [[:zum-wiki:Quiz-Tool in DaF und DaZ|Quiz-Tool in DaF und DaZ im ZUM-WIKI]] | ||
| + | * [http://de.wikiversity.org/wiki/Wikiversity:Quiz Wikiversity:Quiz] | ||
| + | * [[wiktionary:de:Quiz|"Quiz" auf Wiktionary]] | ||
| + | <nowiki>Unformatierten Text hier einfügen</nowiki> | ||
| + | |||
| + | == Direkte Anzeige von Diagrammen == | ||
| + | |||
| + | === Wie es funktioniert: === | ||
| + | {{Kasten_gelb|Diese Funktion steht seit dem Umzug auf den neuen Server (19.August 2011) nicht mehr zur Verfügung.}} | ||
| + | |||
| + | Im DSD-Wiki können Diagramme von [http://de.statista.org Statista] als iframe direkt angezeigt werden. Diese eignen sich sehr gut für Übungen mit Diagrammen (Beschreibung, Leseverstehen usw.), aber auch zur Illustration der Präsentation für die mündliche DSD-Prüfung. | ||
| + | |||
| + | '''Beispiel:''' | ||
| + | <iframe src="http://de.statista.com/statistik/embedded/embType/StatSec/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/" id="iframe" name="input" scrolling="no" width="510px" height="508px" style="border: 0px;"><p>Leider kann Ihr Browser diese Grafik nicht anzeigen. Direkter <a href="http://de.statista.org/statistik/daten/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/">Link zur Statistik "Assoziationen zum Thema Globalisierung - Bildung"</a></p></iframe> | ||
| + | |||
| + | Aus der [http://de.statista.com Statista]-Seite diesn Code hier einfügen:<br /> | ||
| + | <br /> | ||
| + | Beispiel:<br /> | ||
| + | |||
| + | <nowiki><iframe src="http://de.statista.org/statistik/embedded/embType/StatSec/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/" id="iframe" | ||
| + | name="input" scrolling="no" width="510px" height="508px" style="border: 0px;"><p>Leider kann Ihr Browser diese Grafik nicht anzeigen. Direkter <a | ||
| + | href="http://de.statista.org/statistik/daten/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/">Link zur Statistik "Assoziationen zum Thema | ||
| + | Globalisierung - Bildung"</a></p></iframe></nowiki> | ||
| + | |||
| + | *Eine ausführliche Beschreibung finden Sie hier: [[Diagramme im DSD-Wiki direkt anzeigen]] | ||
| + | |||
| + | === Zum persönlichen Vergleich von Statistiken === | ||
| + | |||
| + | [[Beispiel: Diagramm und persönlicher Vergleich]] | ||
| + | |||
| + | == Ogg-Dateien im Wiki hochladen und einbinden == | ||
| + | |||
| + | === Selbst erstellte Ogg-Dateien === | ||
| + | |||
| + | {| class="prettytable sortable" | ||
| + | |+ Interne ogg-Dateien einbinden: | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;Allgemein: | ||
| + | <pre> | ||
| + | [[Bild:Datei-Name.ogg]] | ||
| + | </pre> | ||
| + | ;Beispiel: | ||
| + | <pre> | ||
| + | [[Bild:Interview Keresztes.ogg]] | ||
| + | </pre> | ||
| + | | [[Bild:Interview Keresztes.ogg]] | ||
| + | Interview von Schülern des [http://www.gym-oberasbach.de/ Dietrich-Bonhoeffer-Gymnasiums] mit Lajos Kerezstes | ||
| + | |} | ||
| + | |||
| + | === Ogg-Dateien aus der Wikipedia, Wikisource === | ||
| + | |||
| + | {| class="prettytable sortable" | ||
| + | |+ Externe ogg-Dateien einbinden: | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | ;In der Wikipedia: | ||
| + | <pre> | ||
| + | [[File:Spruch-muehsam-wikisource-de.ogg]] | ||
| + | </pre> | ||
| + | ;Kopiert in das DSD-Wiki: | ||
| + | <pre> | ||
| + | [[File:Spruch-muehsam-wikisource-de.ogg]] | ||
| + | </pre> | ||
| + | | | ||
| + | [[File:Spruch-muehsam-wikisource-de.ogg]] | ||
| + | Die Einbindung erfolgt entsprechend der Einbindung einer Wikimedia-Bilddatei. | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | *Siehe auch: [[Podcasting & Co.]] | ||
| + | |||
| + | == Tabellen == | ||
| + | |||
| + | ;{{Quellcode}} | ||
| + | <pre> | ||
| + | {| class = "wikitable" | ||
| + | !links | ||
| + | !rechts | ||
| + | |- | ||
| + | |Feld 1 | ||
| + | |Feld 2 | ||
| + | |} | ||
| + | </pre> | ||
| + | |||
| + | ;Ergebnis | ||
| + | {| class = "wikitable" | ||
| + | !links | ||
| + | !rechts | ||
| + | |- | ||
| + | |Feld 1 | ||
| + | |Feld 2 | ||
| + | |} | ||
| + | |||
| + | |||
| + | ;{{Quellcode}} | ||
| + | <pre> | ||
| + | {| class="prettytable sortable" | ||
| + | ! FELD 1 | ||
| + | ! FELD 2 | ||
| + | ! FELD 3 | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |} | ||
| + | </pre> | ||
| + | |||
| + | ;Ergebnis | ||
| + | {| class="prettytable sortable" | ||
| + | ! FELD 1 | ||
| + | ! FELD 2 | ||
| + | ! FELD 3 | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | | Element | ||
| + | |} | ||
| + | |||
| + | |||
| + | ;{{Quellcode}} | ||
| + | <pre> | ||
| + | {| class="prettytable" | ||
| + | |- style="background: #DDFFDD;" | ||
| + | ! Bild | ||
| + | ! Erläuterung | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |} | ||
| + | |||
| + | </pre> | ||
| + | ;Ergebnis | ||
| + | {| class="prettytable" | ||
| + | |- style="background: #DDFFDD;" | ||
| + | ! Bild | ||
| + | ! Erläuterung | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |- | ||
| + | | Element | ||
| + | | Element | ||
| + | |} | ||
| + | |||
| + | *geeignet für Syntaxbeschreibung | ||
| + | |||
| + | |||
| + | Weitere Informationen unter: [[:zum-wiki:Hilfe:Tabellen|Hilfe:Tabellen im ZUM-Wiki]] | ||
== Einfache Organogramme erstellen == | == Einfache Organogramme erstellen == | ||
| + | <nowiki> | ||
| + | <graphviz>digraph G { | ||
| + | node [URL="/dsd/index.php/\N"] | ||
| + | Textproduktion -> "Eroerterung"; | ||
| + | Textproduktion -> Diagramme; | ||
| + | Textproduktion -> Rechtschreibung; | ||
| + | Textproduktion -> Grammatik; | ||
| + | } | ||
| + | </graphviz></nowiki> | ||
| − | + | '''Beispiel:''' | |
| + | *'''Klicke auf das gewünschte Thema:''' | ||
| + | <graphviz>digraph G { | ||
| + | node [URL="/dsd/index.php/\N"] | ||
| + | Textproduktion -> "Eroerterung"; | ||
| + | Textproduktion -> Diagramme; | ||
| + | Textproduktion -> Rechtschreibung; | ||
| + | Textproduktion -> Grammatik; | ||
| + | } | ||
| + | </graphviz> | ||
| + | Erklärung des Programms: | ||
| + | |||
| + | *[[:zum-wiki:Hilfe:Graphviz|Graphviz]] | ||
| + | |||
| + | == Mindmap im Wiki == | ||
| + | |||
| + | Diese Funktion habe ich noch nicht ausprobiert. | ||
| + | |||
| + | :[[:zum-wiki:Hilfe:Freemind|Hilfe:Freemind]] | ||
| − | |||
== Quellennachweis == | == Quellennachweis == | ||
| + | |||
| + | ===Zitate=== | ||
| + | |||
| + | Friedrich Nietzsche schrieb<ref>Friedrich Nietzsche: ''Die fröhliche Wissenschaft'', Viertes Buch, Aphorismus 329 „Musse und Müssiggang“ (KSA 3, S. 557).</ref>: | ||
| + | {{Zitat|Die ''Arbeit'' bekommt immer mehr alles gute Gewissen auf ihre Seite: der Hang zur Freude nennt sich bereits „Bedürfniss der Erholung“ und fängt an, sich vor sich selber zu schämen. „Man ist es seiner Gesundheit schuldig“ — so redet man, wenn man auf einer Landpartie ertappt wird. Ja, es könnte bald so weit kommen, dass man einem Hange zur vita contemplativa (das heisst zum Spazierengehen mit Gedanken und Freunden) nicht ohne Selbstverachtung und schlechtes Gewissen nachgäbe.|Friedrich Nietzsche}} | ||
| + | |||
| + | Müßiggang oder auch Freizeit war lange Zeit ein Privileg des Adels, der oberen Schichten und des Klerus. So spricht Claude-Henri de Saint-Simon unter anderem von einem Antagonismus zwischen einer Klasse der Müßiggänger (Adel, Klerus) und den Industriels, der „industriellen Klasse“ (die ganze arbeitende Nation, angeführt von Industriellen, Bankiers, Ingenieuren und Wissenschaftlern).<ref>[http://www.uni-muenster.de/PeaCon/global-texte/g-m/herrschendeklassen.htm Herrschende Klasse(n)], H.R. Krymanski, Universität Münster</ref> Müßiggang war allerdings oft mit der Beschäftigung mit freien Künsten und der Bildung verknüpft und galt also unverzichtbare Grundlage für Kunst und Kultur.<ref>siehe zum Beispiel [http://www.mdr.de/mdr-figaro/4753085.html], [http://www.pfarrverband.de/pfarrerblatt/content.php?a=show&id=2159]</ref> | ||
| + | |||
| + | ===Nachweise=== | ||
| + | <references /> | ||
| + | |||
| + | Aus: {{wpde||Müßiggang}} <nowiki>{{wpde||Müßiggang}}</nowiki> | ||
| + | |||
| + | == Twitter im DSD-Wiki== | ||
| + | *[[Twitter Widget]] | ||
| + | {{#Widget:Twitter | ||
| + | |user=ZUMTeam | ||
| + | |count=2 | ||
| + | }} | ||
| + | |||
| + | == Einbindung von Google Maps im DSD-Wiki== | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | |||
| + | Navigation entfernt: | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300" controls="none"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | |||
| + | Navigation verkleinert: | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300" controls="small"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | |||
| + | '''Mehr Informationen unter:''' | ||
| + | * [[Hilfe:Google Maps]] | ||
| + | |||
| + | {| class="prettytable" | ||
| + | |- style="background: #DDFFDD;" | ||
| + | |+ "Google Maps mit festgelegten Koordinaten (Hier ist das DSD-Wiki!)" | ||
| + | ! {{Quellcode}} | ||
| + | ! Ergebnis | ||
| + | |- | ||
| + | ! style="background: #FFDDDD;"| | ||
| + | <pre> | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="11" width="500" height="300"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | </pre> | ||
| + | | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="11" width="500" height="300"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | |- | ||
| + | ! '''Größe und Zoom verändern:''' | ||
| + | <pre> | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="400" height="200"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | </pre> | ||
| + | Die Daten ''width="400" height="200" zoom="15"'' kann man den eigenen Bedürfnissen anpassen. | ||
| + | | | ||
| + | <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="400" height="200"> | ||
| + | (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве | ||
| + | Немецкий культурный центр им. Гёте в Москве | ||
| + | </googlemap> | ||
| + | |} | ||
| + | |||
| + | == InUse == | ||
| + | Ist ein Hinweis, wenn ein anderer Nutzer auf einen Text zur Bearbeitung zugreifen will, der schon von einem bearbeitet wird, dann erscheint: | ||
| + | <nowiki>{{Inuse}}</nowiki> | ||
| + | <nowiki>{{Inuse}}</nowiki> | ||
| + | [[Bild:Test1208_Hinweis.jpg]] | ||
| + | |||
| + | === StepMap === | ||
| + | |||
| + | <shtml hash="66c388507d0c9e330b317015c01cbe9f"><a href='http://www.stepmap.de/karte/sachsen-16880' target='_blank' title='Sachsen'><img src='http://www.stepmap.de/getmapimg.php?id=16880&w=640&m=2' width='640' border='0' alt='Sachsen' usemap='#stepmapexportimg16880_640' /></a><br /><a href='http://www.stepmap.de' target='_blank'>Karte</a> von StepMap<map name='stepmapexportimg16880_640'><area shape='rect' coords='515,603,631,631' href='http://www.stepmap.de' alt='StepMap' title='StepMap' target='_blank' /><script type='text/javascript' src='http://www.stepmap.de/getmapjs.php?id=16880&w=640'></script><area shape='rect' coords='0,0,640,640' href='http://www.stepmap.de/karte/sachsen-16880' alt='Sachsen' title='Sachsen' target='_blank' /></map></shtml> | ||
| + | |||
| + | == Sonstiges [[Wiki als Web-2.0-Plattform]] == | ||
| + | |||
| + | === Voki === | ||
| + | |||
| + | <shtml hash="5bb96eca91846e9e619c2d212b04670a"><PARAM NAME="movie" VALUE="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543"><PARAM NAME="BASE" VALUE="http://vhss-d.oddcast.com/vhss_editors/"><PARAM NAME=quality VALUE=high><PARAM NAME=scale VALUE=noborder><PARAM NAME=bgcolor VALUE="transparent"><EMBED allowScriptAccess="never" allownetworking="internal" src="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A%2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543" swLiveConnect=true NAME="voki" quality=high base="http://vhss-d.oddcast.com/vhss_editors/" scale=noborder WIDTH=200 HEIGHT=267 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash%5c"></EMBED><BR><a href="http://www.voki.com/vokiCommentEditor.php?sc=2333543" target=_blank>Click here to comment on this Voki.</a><BR><a href="http://www.voki.com/"><b>Get a Voki now!</b></a><BR><BR></shtml> | ||
| + | |||
| + | <!--{{#widget:Voki|id=74c74db2e8026a0fc7b161cc29f5742d%26sc=2370055}}--> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!-- In der Wiki-Family --> | ||
| + | <!--[[zum-wiki:Quiz-Tool in DaF und DaZ]]--> | ||
| + | |||
| + | |||
| + | [[Kategorie:Hilfe!]] | ||
| + | |||
| + | [[Kategorie:Hilfe]] | ||
| + | [[Kategorie: Medien im DSD-Wiki]] | ||
Aktuelle Version vom 22. April 2020, 12:51 Uhr
Hier gibt es spezielle Hilfeseiten:
- Wiki als Web-2.0-Plattform
- Musterseite: DSD-Projekt
- Testaufgaben im DSD-Wiki erstellen
- Bilder mit der passenden Lizenz finden und einfügen
- Videos im DSD-Wiki nutzen
- PowerPoint-Präsentation im DSD-Wiki einbinden
- Diagramme im DSD-Wiki direkt anzeigen
- Google Maps im DSD-Wiki nutzen
- Wiki Widgets (zuzeit nicht aktiviert)
Und hier finden Sie einen Überblick über alle wichtigen Funktionen des Wikis:
Schreiben von Artikeln
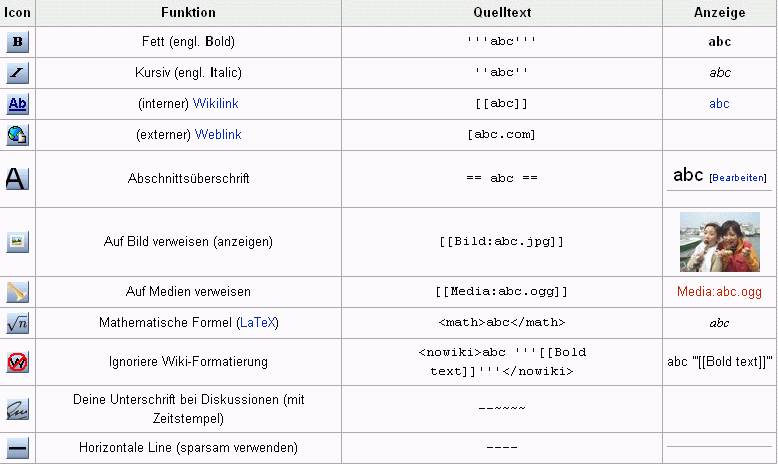
Formatieren von Texten
Hochladen von Dateien
Zusätzlich zur einfachen Bearbeitung von Seiten im eigenen Wiki können auch Dateien in dieses Wiki hochgeladen werden, die entweder dort angezeigt oder verlinkt werden können. Derzeit handelt es sich um folgende Dateiformate:
| Dateiendung | Format |
|---|---|
| gif | Bildformat |
| jpg, jpeg | Bildformat |
| png | Bildformat |
| svg | Bildformat |
| swf | Flash |
| PDF-Datei | |
| ggb | Geogebra (Mathematik) |
| mp3 | Audio |
| ogg | Multimedie |
| mm | Mindmap |
| odf | Open Document |
Verlinken
Verlinkungen lassen Hypertexte entstehen, die das Erlernen einer Fremdsprache unterstützen:
![]() Die assoziative Struktur eines Hypertextes entspricht eher der Funktionsweise des menschlichen Denkens als lineare Texte. Dies hat seine Ursache in der Annahme, dass unser vernetztes Denken ähnlich abläuft wie die Strukturen eines Hypertextes.
Die assoziative Struktur eines Hypertextes entspricht eher der Funktionsweise des menschlichen Denkens als lineare Texte. Dies hat seine Ursache in der Annahme, dass unser vernetztes Denken ähnlich abläuft wie die Strukturen eines Hypertextes.![]()
Aus: ![]() Hypertext, Wikipedia – Die freie Enzyklopädie, 07.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
Hypertext, Wikipedia – Die freie Enzyklopädie, 07.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
Interne Links
- Der Hase ist ein Säugetier.
- Der Hase ist ein [[Säugetier]]. ergibt Der Hase ist ein Säugetier.
- Die Farbe "Rot" bedeutet: Auf dieser Seite befinden sich noch keine Informationen (Text, Bild usw.)
Das Symbol ![]() "Interner Link" in der Toolbar verlinkt eine Seite im DSD-Wiki (Hauptseite)oder legt eine neue Seite an (Säugetier).
"Interner Link" in der Toolbar verlinkt eine Seite im DSD-Wiki (Hauptseite)oder legt eine neue Seite an (Säugetier).
Wort/ Wörter markierenklicken Speichern
Hier wird das Erstellen einer neuen Seite erklaert:
Externer Link
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur: http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: [http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur]
- wird zu:
- Die Ratte ist auch ein Säugetier und sehr beliebt in der Literatur. siehe: Ratten in der Literatur
Das Symbol ![]() "Exerner Link" in der Toolbar verlinkt eine Seite im Internet:
"Exerner Link" in der Toolbar verlinkt eine Seite im Internet:
Wort/ Wörter markierenklicken Vor dem Wort die Adresse einfügen - beginnend mit http:// [http://www.fgs.snbh.schule-bw.de/see/zeitg/ratpla/rattens.htm Ratten in der Literatur] Speichern
Bilder finden, hochladen und einfügen
Finden
Die Benutzer sind verpflichtet, sich über das Urheberrecht bzw. über Verwertungsrechte und/oder die Lizenzbestimmungen eines Bildes zu informieren. Die Bilder müssen entweder selbst erstellt, von Bekannten erstellt und freigegeben oder im Internet mindestens unter den Lizenzen GNU Free Documentation License und die Creative Commons Lizenz freigegeben sein.
Eine ausgezeichnete Suchmaschine um Dokumente und Werke unter freier Lizenz zu erhalten ist:
Weitere Erklärungen hier: Bilder mit der passenden Lizenz finden und einfügen
Hochladen
Bilder bearbeiten und verkleinern vor dem Hochladen
Verkleinern von Bildern vor dem Hochladen Kurze Anleitung zum Verkleinern (Zuschnitt, Größen-/Auflösungsverringerung/Komprimierung) von Bildern mit XnView oder IrfanView. (PDF-Dokument aus einer Wiki-Fortbildung am Regiomontanus-Gymnasium Haßfurt)
Quellenangabe und Lizenz
- folgende Informationen wurden aus dem ZUM-Wiki übernommen:
Folgende Angaben müssen gemacht werden, wenn Bilder im DSD-Wiki hochgeladen werden:
* Beschreibung: * Quelle: * Fotograf/Zeichner: * Andere Versionen: * Lizenz:
Bilder, die keine Quellen- und/oder Lizenzangabe enthalten können auf Löschantrag/Bilder eingetragen werden. Diese werden innerhalb einer Woche gelöscht, sofern die notwendigen Daten nicht ergänzt werden.
Nutzung von InstantCommons - Commons–Medien direkt im Wiki einbinden
Im DSD-Wiki ist es jetzt möglich, über InstantCommons die Angebote von Commons – Medien direkt einzubinden. Dies funktioniert auch mit anderen Media-Dateien (z.B.: ogg).
Wie funktioniert das?
Suche ein Bild auf: Wikimedia Commons

Beispiel: Katze
- Image:Felis silvestris - July 2007-1.jpg Wort/ Wörter markieren →
 klicken:
klicken:
- [[Image:Felis silvestris - July 2007-1.jpg]] Ist leider zu groß für das Wiki.
- [[Image:Felis silvestris - July 2007-1.jpg|400px]]
- wird zu
Hochladen und einfügen eigener Dateien
PDF-Dateien enthalten in der Regel vorwiegend Text. Dennoch werden sie in der MediaWiki-Software als Grafik-, also als Bild-Datei behandelt. Deshalb gelten die oben gemachten Aussagen im Prinzip auch für PDF-Dateien.
Achtung! Wenn man nicht möchte, dass die Datei von jedem geöffnet werden kann (Z.Bsp. aus urheberrechtlichen Gründen), dann verschlüssele die PDF-Datei und gib eine E-Mal-Adresse an, wo man das Passwort erhalten kann.
| Das schreibt man: | Ergebnis |
|---|---|
|
Interne PDF-Dokumente einbinden: PDF hochladen und einfügen
{{pdf|Cluster Freundschaft Schueler.pdf|Cluster "Freundschaft heute" Prüferblatt}}
|
|
Externe PDF-Dokumente einbinden:
{{pdf-extern|http://www.teachsam.de/pdf_free/diagrammanalyse_leitfragen.pdf|Leitfragen zur Diagrammanalyse}}
|
Verlinkung von Wikipedia-Artikeln
Interwiki-Links zur Wikipedia
| Das schreibt man: | Ergebnis |
|---|---|
{{wpd|<Artikelname>}}
{{wpd|Deutschland}}
|
Deutschland12px |
Zitate aus Wikipediaartikeln
- Anwendung
-
- Beispiel:
![]() Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.
Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.![]()
Aus: ![]() ;Ungarn, Wikipedia – Die freie Enzyklopädie, 03.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
;Ungarn, Wikipedia – Die freie Enzyklopädie, 03.06.08 - Der Inhalt unterliegt der. Bei Wikipedia ist eine Liste der Autoren verfügbar.
- Syntax: {{Zitat wpde|Die Eigenbezeichnung der Ungarn weicht stark von den ausländischen Namen für Ungarn ab.|;Ungarn|03.06.08}}
- {{Zitat wpde||;Name|Datum}}
Wiktionary nutzen
Bekannter Ableger der Wikipedia Wikionary bietet schon ein kleines online Wörterbuch.
Die Verlinkung zur Wikionary erfolgt im DSD-Wiki über eine Interwiki-Link-Vorlage:
| Das schreibt man: | Ergebnis |
|---|---|
{{wikt-d|<Artikelname>}}
{{wikt-d|Deutsch}}
|
Datei:Wiktionary-ico-de.png Deutsch |
Verlinkung von ZUM-Wiki-Artikeln
- Anwendung
| Das schreibt man: | Ergebnis |
|---|---|
[[:zum-wiki:<Artikelname>|<Artikelname>]]
[[:zum-wiki:Wiki-Family|Wiki-Family]] |
Wiki-Family |
Verlinkung von Wikimindmap
- Anwendung
| Das schreibt man: | Ergebnis |
|---|---|
{{wmm-de|Wort}}
{{wmm-de|Frieden}}
|
|
- Anwendung
- Darstellung eines Wortfeldes im ZUM-Wiki (alle Artikel des ZUM-Wikis zu diesem Thema) in Form einer Mindmap
:*Beispiel:Deutschland :*Syntax: {{wmm|Wort}}
- Anwendung
- Darstellung eines Wortfeldes im DSD-Wiki (alle Artikel des DSD-Wikis zu diesem Thema) in Form einer Mindmap
:* BeispielDSD Leseverstehen |
DSD Schülerhilfen :*Syntax: {{wmmdsd|Wort}}
Verlinkung von Worterklärungen
Gut geeignet sind Online-Wörterbücher.
- Siehe auch:Wortschatzsammlung
Auch beim Wörterbuch der deutschen Gegenwartssprache der Berlin-Brandenburgischen Akademie der Wissenschaften kann man diesen Weg wählen: Das schreibt man:
http://www.dwds.de/cgi-bin/portalL.pl?search=gesuchtes Wort
| Das schreibt man: | Ergebnis |
|---|---|
http://www.dwds.de/cgi-bin/portalL.pl?search=Presse |
http://www.dwds.de/cgi-bin/portalL.pl?search=Presse |
[http://www.dwds.de/cgi-bin/portalL.pl?search=Presse Presse] |
Presse |
Im Langenscheidt Fremdwörterbuch ist die Direkteingabe sehr umständlich wie folgendes Beispiel zeigt:
Das schreibt man:
http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Gesuchtes Wort&lang=fwde&table=fwde&match=whole&abbr=&connect=off
| Das schreibt man: | Ergebnis |
|---|---|
[http://services.langenscheidt.de/cgi-bin/fremdwb/searchfw.pl?instr=Solo&lang=fwde&table=fwde&match=whole&abbr=&connect=off Solo] |
Solo |
Links:
- Im ZUM-WIKI: Worterklärungen in einem Wiki verlinken
Einbindung eines Videos
| Das schreibt man: | Ergebnis |
|---|---|
{{#ev:youtube|3jjufIV8CpI}}
|
Die Daten: 3jjufIV8CpI findet man bei YouTube unter: (More info)
http://www.youtube.com/watch?v=Teil der YouTube URL → http://www.youtube.com/watch?v=3jjufIV8CpI
Einbindung einer PowerPoint-Präsentation
Im DSD-Wiki kann man sich direkt PowerPoint-Präsentationen ansehen. Dies dürfte für die Vorbereitung auf die DSD C1-Prüfung besonders interessant sein. Der Web 2.0-Dienst Slideshare bietet die Möglichkeit nach Anmeldung, selbst erstellte PowerPoint- oder PDF-Präsentationen hochzuladen und dann auf der Seite anzuzeigen. Diese Präsentationen können dann direkt im Wiki angesehen werden bzw nach anklicken des slideshare-Icons unten rechts auch im "Vollmodus".
| Das schreibt man: | Ergebnis |
|---|---|
{{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}}
|
{{#slideshare:podcasting-im-unterricht-ph-linz-1203255518289133-5}} |
{{#slideshare:slidesharenutzen-v1-090916082813-phpapp01}}
- Weitere Beispiele im Wiki
- Bedingungen für slideshare
- Share publicly. Or share privatelyNew! with people on SlideShare or anyone on the web. To share privately:
- Create lists of contacts and share slideshow with that list
- Or, send a secret URL that cannot be found by anyone else
- Or you make it visible only to yourself on SlideShare, and embed it on a private website (e.g., an intranet)
- Max size: 30 MB. Formats: ppt, pps & pot (PowerPoint), pdf, odp (OpenOffice). Keynote users can save as pdf.
- Weitere Links
- zum-wiki:SlideShare
- zum-wiki:Hilfe:SlideShare
- http://www.mediawiki.org/wiki/Extension:SlideShare
- http://www.techpresentations.org/Behind_the_Scenes_at_LiveJournal:_Scaling_Storytime_%28at_USENIX_2007%29
Das Quiz-Tool
Einfache MC-Aufgabe
- Quellcode
<quiz display="simple">
{Was ist die Hauptstadt Deutschlands?}
- Paris
+ Berlin
- Budapest
</quiz>
Variante Lückentext
- Klicke auf die richtige Lösung!
- Quellcode
<quiz display="simple">
{Kennst du den Mann, der da __________ in der letzten Reihe sitzt?}
- hinter
- vorne
+ hinten
</quiz>
Lückentext (Quiz-Script Framework)
Kennst du den Mann, der da hinten in der letzten Reihe sitzt?
- Quellcode
<div class="lueckentext-quiz"> Kennst du den Mann, der da <strong>hinten</strong> in der letzten Reihe sitzt? </div>
Lexik Memo - Antonyme
Suche das Gegenteil:
| weinen | lachen |
| laut | leise |
| kommen | gehen |
| geben | nehmen |
| fröhlich | traurig |
Und so einfach geht das: Schreibe folgenden Code in deine Wikiseite, notiere mögliche Paare und dann speichere die Seite. Ihr könnt auch Bilder verwenden. Viel Spaß!
- Quellcode
<div class="memo-quiz">
{|
| weinen || lachen
|-
| laut || leise
|-
| kommen || gehen
|-
| geben || nehmen
|-
| fröhlich || traurig
|}
</div>
Weitere Informationen
- Testaufgaben im DSD-Wiki erstellen
- Quiz-Tool in DaF und DaZ im ZUM-WIKI
- Wikiversity:Quiz
- "Quiz" auf Wiktionary
Unformatierten Text hier einfügen
Direkte Anzeige von Diagrammen
Wie es funktioniert:
Diese Funktion steht seit dem Umzug auf den neuen Server (19.August 2011) nicht mehr zur Verfügung.
Im DSD-Wiki können Diagramme von Statista als iframe direkt angezeigt werden. Diese eignen sich sehr gut für Übungen mit Diagrammen (Beschreibung, Leseverstehen usw.), aber auch zur Illustration der Präsentation für die mündliche DSD-Prüfung.
Beispiel: [ de.statista.com is not an authorized iframe site ]
Aus der Statista-Seite diesn Code hier einfügen:
Beispiel:
<iframe src="http://de.statista.org/statistik/embedded/embType/StatSec/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/" id="iframe" name="input" scrolling="no" width="510px" height="508px" style="border: 0px;"><p>Leider kann Ihr Browser diese Grafik nicht anzeigen. Direkter <a href="http://de.statista.org/statistik/daten/studie/786/umfrage/assoziationen-zum-thema-globalisierung---bildung/">Link zur Statistik "Assoziationen zum Thema Globalisierung - Bildung"</a></p></iframe>
- Eine ausführliche Beschreibung finden Sie hier: Diagramme im DSD-Wiki direkt anzeigen
Zum persönlichen Vergleich von Statistiken
Beispiel: Diagramm und persönlicher Vergleich
Ogg-Dateien im Wiki hochladen und einbinden
Selbst erstellte Ogg-Dateien
| Das schreibt man: | Ergebnis |
|---|---|
[[Bild:Datei-Name.ogg]]
[[Bild:Interview Keresztes.ogg]] |
Interview von Schülern des Dietrich-Bonhoeffer-Gymnasiums mit Lajos Kerezstes |
Ogg-Dateien aus der Wikipedia, Wikisource
| Das schreibt man: | Ergebnis |
|---|---|
[[File:Spruch-muehsam-wikisource-de.ogg]]
[[File:Spruch-muehsam-wikisource-de.ogg]] |
Datei:Spruch-muehsam-wikisource-de.ogg Die Einbindung erfolgt entsprechend der Einbindung einer Wikimedia-Bilddatei. |
- Siehe auch: Podcasting & Co.
Tabellen
- Das schreibt man:
{| class = "wikitable"
!links
!rechts
|-
|Feld 1
|Feld 2
|}
- Ergebnis
| links | rechts |
|---|---|
| Feld 1 | Feld 2 |
- Das schreibt man:
{| class="prettytable sortable"
! FELD 1
! FELD 2
! FELD 3
|-
| Element
| Element
| Element
|-
| Element
| Element
| Element
|-
| Element
| Element
| Element
|}
- Ergebnis
| FELD 1 | FELD 2 | FELD 3 |
|---|---|---|
| Element | Element | Element |
| Element | Element | Element |
| Element | Element | Element |
- Das schreibt man:
{| class="prettytable"
|- style="background: #DDFFDD;"
! Bild
! Erläuterung
|-
| Element
| Element
|-
| Element
| Element
|-
| Element
| Element
|}
- Ergebnis
| Bild | Erläuterung |
|---|---|
| Element | Element |
| Element | Element |
| Element | Element |
- geeignet für Syntaxbeschreibung
Weitere Informationen unter: Hilfe:Tabellen im ZUM-Wiki
Einfache Organogramme erstellen
<graphviz>digraph G {
node [URL="/dsd/index.php/\N"]
Textproduktion -> "Eroerterung";
Textproduktion -> Diagramme;
Textproduktion -> Rechtschreibung;
Textproduktion -> Grammatik;
}
</graphviz>
Beispiel:
- Klicke auf das gewünschte Thema:
<graphviz>digraph G { node [URL="/dsd/index.php/\N"] Textproduktion -> "Eroerterung"; Textproduktion -> Diagramme; Textproduktion -> Rechtschreibung; Textproduktion -> Grammatik; } </graphviz>
Erklärung des Programms:
Mindmap im Wiki
Diese Funktion habe ich noch nicht ausprobiert.
Quellennachweis
Zitate
Friedrich Nietzsche schrieb[1]:
| Die Arbeit bekommt immer mehr alles gute Gewissen auf ihre Seite: der Hang zur Freude nennt sich bereits „Bedürfniss der Erholung“ und fängt an, sich vor sich selber zu schämen. „Man ist es seiner Gesundheit schuldig“ — so redet man, wenn man auf einer Landpartie ertappt wird. Ja, es könnte bald so weit kommen, dass man einem Hange zur vita contemplativa (das heisst zum Spazierengehen mit Gedanken und Freunden) nicht ohne Selbstverachtung und schlechtes Gewissen nachgäbe.
Friedrich Nietzsche |
Müßiggang oder auch Freizeit war lange Zeit ein Privileg des Adels, der oberen Schichten und des Klerus. So spricht Claude-Henri de Saint-Simon unter anderem von einem Antagonismus zwischen einer Klasse der Müßiggänger (Adel, Klerus) und den Industriels, der „industriellen Klasse“ (die ganze arbeitende Nation, angeführt von Industriellen, Bankiers, Ingenieuren und Wissenschaftlern).[2] Müßiggang war allerdings oft mit der Beschäftigung mit freien Künsten und der Bildung verknüpft und galt also unverzichtbare Grundlage für Kunst und Kultur.[3]
Nachweise
- ↑ Friedrich Nietzsche: Die fröhliche Wissenschaft, Viertes Buch, Aphorismus 329 „Musse und Müssiggang“ (KSA 3, S. 557).
- ↑ Herrschende Klasse(n), H.R. Krymanski, Universität Münster
- ↑ siehe zum Beispiel [1], [2]
Aus: Müßiggang12px {{wpde||Müßiggang}}
Twitter im DSD-Wiki
Einbindung von Google Maps im DSD-Wiki
<googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap>
Navigation entfernt: <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300" controls="none"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap>
Navigation verkleinert: <googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="500" height="300" controls="small"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap>
Mehr Informationen unter:
| Das schreibt man: | Ergebnis |
|---|---|
<googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="11" width="500" height="300"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap> |
<googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="11" width="500" height="300">
(A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap> |
Größe und Zoom verändern:
<googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="400" height="200"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap> Die Daten width="400" height="200" zoom="15" kann man den eigenen Bedürfnissen anpassen. |
<googlemap version="0.9" lat="55.672454" lon="37.522945" type="map" zoom="15" width="400" height="200"> (A) 55.671946, 37.526273, Немецкий культурный центр им. Гёте в Москве Немецкий культурный центр им. Гёте в Москве </googlemap> |
InUse
Ist ein Hinweis, wenn ein anderer Nutzer auf einen Text zur Bearbeitung zugreifen will, der schon von einem bearbeitet wird, dann erscheint:
{{Inuse}}
{{Inuse}}

StepMap
<shtml hash="66c388507d0c9e330b317015c01cbe9f"><a href='http://www.stepmap.de/karte/sachsen-16880' target='_blank' title='Sachsen'><img src='http://www.stepmap.de/getmapimg.php?id=16880&w=640&m=2' width='640' border='0' alt='Sachsen' usemap='#stepmapexportimg16880_640' /></a>
<a href='http://www.stepmap.de' target='_blank'>Karte</a> von StepMap<map name='stepmapexportimg16880_640'><area shape='rect' coords='515,603,631,631' href='http://www.stepmap.de' alt='StepMap' title='StepMap' target='_blank' /><script type='text/javascript' src='http://www.stepmap.de/getmapjs.php?id=16880&w=640'></script><area shape='rect' coords='0,0,640,640' href='http://www.stepmap.de/karte/sachsen-16880' alt='Sachsen' title='Sachsen' target='_blank' /></map></shtml>
Sonstiges Wiki als Web-2.0-Plattform
Voki
<shtml hash="5bb96eca91846e9e619c2d212b04670a"><PARAM NAME="movie" VALUE="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543"><PARAM NAME="BASE" VALUE="http://vhss-d.oddcast.com/vhss_editors/"><PARAM NAME=quality VALUE=high><PARAM NAME=scale VALUE=noborder><PARAM NAME=bgcolor VALUE="transparent"><EMBED allowScriptAccess="never" allownetworking="internal" src="http://vhss-d.oddcast.com/vhss_editors/voki_player.swf?doc=http%3A%2F%2Fvhss-d.oddcast.com%2Fphp%2Fvhss_editors%2Fgetvoki%2Fchsm%3D9eccac725c203c9f64216d513af6141e%26sc%3D2333543" swLiveConnect=true NAME="voki" quality=high base="http://vhss-d.oddcast.com/vhss_editors/" scale=noborder WIDTH=200 HEIGHT=267 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash%5c"></EMBED>
<a href="http://www.voki.com/vokiCommentEditor.php?sc=2333543" target=_blank>Click here to comment on this Voki.</a>
<a href="http://www.voki.com/">Get a Voki now!</a>
</shtml>