Hilfe:Google Maps: Unterschied zwischen den Versionen
K (→Konkrete Anwendung) |
(typo wegen "code" Änderung) |
||
| Zeile 44: | Zeile 44: | ||
Attribute, wobei diese teilweise im Dialog "erarbeitet" werden: | Attribute, wobei diese teilweise im Dialog "erarbeitet" werden: | ||
| − | * < | + | * <tt>width *)</tt> (in Pixel; Standard 450) |
| − | * < | + | * <tt>height *)</tt> (in Pixel; Standard 300) |
| − | * < | + | * <tt>lat *)</tt> (die Zentrumskoordinate) |
| − | * < | + | * <tt>lon *)</tt> (die Zentrumskoordinate) |
| − | * < | + | * <tt>zoom *)</tt> (der Zoom level; 0 am weitesten entfernt, 17 der näheste) |
| − | * < | + | * <tt>type *)</tt> (Werte ''normal'' (oder, gleichwertig, ''map''), ''terrain'', ''hybrid'', und ''satellite''; Standard ''hybrid'') |
| − | * < | + | * <tt>controls *)</tt> (''small'' wird nur zu +/- Zoom Icons, ''medium'' wird zu Zoom- und Verschiebe-Icons, ''large'' wird zu den Zomm Icons mit einer Skala und ''none'' hat keine Verstellmöglichkeit) |
| − | * < | + | * <tt>selector</tt> (Zeige die Auswahl von ''map/hybrid/satellite''. Zugelassen ''yes'' (Standard) und ''no''.) |
| − | * < | + | * <tt>scale *)</tt> (Zeige den Maßstab. Zugelassene Werte sind ''yes'' und ''no'' (Standard).) |
| − | * < | + | * <tt>overview *)</tt> (Zeige die kleine Navigationskarte. Zugelassene Werte sind ''yes'' und ''no'' (Standard).) |
| − | * < | + | * <tt>icons</tt> (URL Vorlage für benutzerdefinierte Marker, mit "{label}" wobei der Name des Icons eingefügt wird; Standard ist "<nowiki>http://maps.google.com/mapfiles/marker{label}.png</nowiki>") |
| − | * < | + | * <tt>icon</tt> (URL für Marker für die kein Icon definiert ist; Standard <nowiki>http://maps.google.com/mapfiles/marker.png</nowiki>) |
| − | * < | + | * <tt>doubleclick</tt> (Aktion nach Doppelklick. Zugelassen sind ''recenter'' (Standard, d.h. zentrieren) und ''zoom'') |
| − | * < | + | * <tt>zoomstyle</tt> (Zugelassen ''fast'' (Standard) und ''smooth'', auch als kontinuierliches Zoomen bekannt; funktioniert nur mit einigen Browsern. Erfahrungen: ?) |
| − | * < | + | * <tt>stroke *)</tt> (Breite der Pfade, in Pixeln) |
| − | * < | + | * <tt>version</tt> (Spezifiziert die Syntax Version, s.u.; Zugelassen "0" (Standard) und "0.9") |
| − | * < | + | * <tt>scrollwheel</tt> (definiert das Verhalten des Rollrades; ''nothing'' (Standard) oder ''zoom'') |
Alle Attribute sind optional. *) werden im Dialog zur Auswahl angeboten. | Alle Attribute sind optional. *) werden im Dialog zur Auswahl angeboten. | ||
Version vom 28. Februar 2011, 19:03 Uhr
Inhaltsverzeichnis |
Google Maps
Links
Beschreibung
Es erscheint ein neues Icon. 2. Icon von links.
Befehl und Beispiel
<googlemap version="0.9" lat="48.137807" lon="11.576036" zoom="17" scale="yes" overview="yes" controls="large" icon="http://maps.google.com/mapfiles/arrow.png"> 6#B2758BC5 48.137213, 11.575177 48.137686, 11.57507 48.138316, 11.575306 Theatiner Kirche [[http://www.dominikaner-muenchen.de/images/Theatinerkirche.jpg Bild der Dominikanerkirche]] 48.138688, 11.576293 Hofgarten 48.137986, 11.577001 48.136927, 11.576315 48.137213, 11.575306 </googlemap>
<googlemap version="0.9" lat="48.137807" lon="11.576036" zoom="17" scale="yes" overview="yes" controls="large" icon="http://maps.google.com/mapfiles/arrow.png"> 6#B2758BC5 48.137213, 11.575177 48.137686, 11.57507 48.138316, 11.575306 Theatiner Kirche [Bild der Dominikanerkirche] 48.138688, 11.576293 Hofgarten 48.137986, 11.577001 48.136927, 11.576315 48.137213, 11.575306 </googlemap>
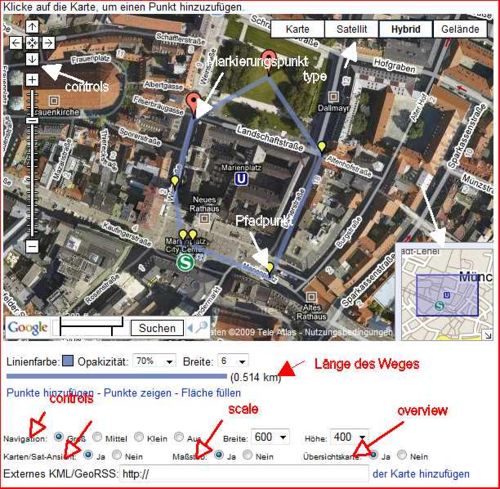
Attribute und Beispielansicht
Attribute, wobei diese teilweise im Dialog "erarbeitet" werden:
- width *) (in Pixel; Standard 450)
- height *) (in Pixel; Standard 300)
- lat *) (die Zentrumskoordinate)
- lon *) (die Zentrumskoordinate)
- zoom *) (der Zoom level; 0 am weitesten entfernt, 17 der näheste)
- type *) (Werte normal (oder, gleichwertig, map), terrain, hybrid, und satellite; Standard hybrid)
- controls *) (small wird nur zu +/- Zoom Icons, medium wird zu Zoom- und Verschiebe-Icons, large wird zu den Zomm Icons mit einer Skala und none hat keine Verstellmöglichkeit)
- selector (Zeige die Auswahl von map/hybrid/satellite. Zugelassen yes (Standard) und no.)
- scale *) (Zeige den Maßstab. Zugelassene Werte sind yes und no (Standard).)
- overview *) (Zeige die kleine Navigationskarte. Zugelassene Werte sind yes und no (Standard).)
- icons (URL Vorlage für benutzerdefinierte Marker, mit "{label}" wobei der Name des Icons eingefügt wird; Standard ist "http://maps.google.com/mapfiles/marker{label}.png")
- icon (URL für Marker für die kein Icon definiert ist; Standard http://maps.google.com/mapfiles/marker.png)
- doubleclick (Aktion nach Doppelklick. Zugelassen sind recenter (Standard, d.h. zentrieren) und zoom)
- zoomstyle (Zugelassen fast (Standard) und smooth, auch als kontinuierliches Zoomen bekannt; funktioniert nur mit einigen Browsern. Erfahrungen: ?)
- stroke *) (Breite der Pfade, in Pixeln)
- version (Spezifiziert die Syntax Version, s.u.; Zugelassen "0" (Standard) und "0.9")
- scrollwheel (definiert das Verhalten des Rollrades; nothing (Standard) oder zoom)
Alle Attribute sind optional. *) werden im Dialog zur Auswahl angeboten.
Ergänzende Links
- Shadowmaker für Icons
- Verfügbare Marker und Bilder, leider ohne Vorschau
- beispielsweise: Pfeil
 oder Normaler Marker in einer anderen Farbe
oder Normaler Marker in einer anderen Farbe
- beispielsweise: Pfeil
Google Maps Widget
Einfache Darstellung
| So schreiben | Ergebnis |
|---|---|
;Quellcode
<widget type="googlemap"> </widget> |
<widget type="googlemap">
</widget> |
Konkrete Anwendung
- Marke auf Google Maps setzen und kopieren. (Achtung: Map als Karte anzeigen, nicht als Satellit)
- Jetzt Link kopieren:
| Das schreibt man: | Ergebnis |
|---|---|
<widget type="googlemap" debug="0" disabled="0">
<marker lat="47.468036" lon="19.106662">
[http://wikis.zum.de/dsd DSD-Wiki]
</marker>
</widget>
|
<widget type="googlemap" debug="0" disabled="0">
<marker lat="47.468036" lon="19.106662">
DSD-Wiki
</marker>
</widget>
|
Größe und Zoom verändern:
<widget type="googlemap" debug="0" disabled="0" height="300"
width="500" zoom="15">
<marker lat="47.468036" lon="19.106662">
[http://wikis.zum.de/dsd DSD-Wiki]
</marker>
</widget>
Die Daten height="300" width="500" zoom="15" kann man den eigenen Bedürfnissen anpassen. |
<widget type="googlemap" debug="0" disabled="0" height="300" width="500" zoom="15"> <marker lat="47.468036" lon="19.106662">
DSD-Wiki
</marker>
</widget>
|
| Das schreibt man: | Ergebnis |
|---|---|
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap> |
<googlemap version="0.9" lat="48.141807" lon="11.580105" zoom="18" scale="yes" overview="yes" controls="large"> </googlemap> |
Woher bekomme ich die folgenden Daten?
Aus Google Maps
- Quellcode
<marker lat="47.468036" lon="19.106662">
Aus der gesetzten Marke! Man kopiert den Link:
ACHTUNG! Im Link verstecken sich die gesuchten Daten:
http://maps.google.com/maps?f=q&source=s_q&hl=de&q=&vps=5&jsv=158b&sll=
Hier: 47.468036,
19.106662
&sspn=0.009254,0.026178&g=Budapest,+Ungarn+%C3%A9cseri+ut+5&ie=UTF8&geocode=FSJN1AIdVIsjAQ&split=0
Aus GeoHack
Beispiel: Regiomontanus-Gymnasium Haßfurt:
In Wikipedia findet man rechts oben in der Ecke oder in dem Kasten der Kurzbeschreibung die Koordinaten: Regiomontanus-Gymnasium_Haßfurt12px
- Auf der Seite Regiomontanus-Gymnasium Haßfurt: http://stable.toolserver.org/geohack/geohack.php?pagename=Regiomontanus-Gymnasium_Ha%C3%9Ffurt&language=de¶ms=50.0381_N_10.524730555556_E_dim:500_scale:5000_region:DE-BY_type:landmark
findet man folgende Daten:
- Dezimal 50.0381°, 10.524731°
Daten in das Wiggest eintragen!
- Quellcode
<widget type="googlemap" debug="0" disabled="0">
<marker lat="50.0381" lon="10.524731">
[http://wikis.zum.de/rmg RMG-Wiki]
</marker>
</widget>
Wird zu: <widget type="googlemap" debug="0" disabled="0">
<marker lat="50.0381" lon="10.524731"> RMG-Wiki </marker> </widget>
Parameter für Google Maps Widget
| Befehl | Erklärung |
|---|---|
| debug | gibt Debug Informationen für das Widget (Default 0, d.h. ausgeschaltet) |
| disabled | zeitweises Ausschalten des Widgets (Default 0, d.h. Anzeige eingeschaltet |
| width | die Breite der eingefügten Karte in Pixel (Default 500) |
| height | die Höhe der eingefügten Karte in Pixel (Default 300) |
| lat | setzt den Breitengrad (engl. latitude) des Zentrums der Karte |
| lon | setzt den Längengrad (engl. longitude) des Zentrums der Karte |
| zoom | Zoomlevel für das Zentrum der Karte |
Marker
<marker lat="54.787397" lon="-2.342880">
[[The Overwater Lodge]]
</marker>
Mit Marker kann ein Fähnchen gesetzt werden. Dazwischengesetzter Text wird angezeigt.
Weblinks